ecoslymeです。
Tableau(タブロー)のDesktopでダッシュボード(レポート)を作成しているときに、非常によく使うスキル(毎回設定)があります。
ダッシュボードの使い勝手や操作性を良くするために必ず行うことです。
私の備忘と、Tableauレポート作成者に毎回説明するのが面倒になってきたので、Webの記事にしてご紹介します。
Tableau Creator初心者は習得必須のテクニックになります。
めちゃくちゃ汎用性が高く、この方法を覚えていれば多くの場面で利用できると思います。
Tableauのダッシュボード画面で設定する、フィルタの設定方法とデザインについてです。
必ず覚えてください。
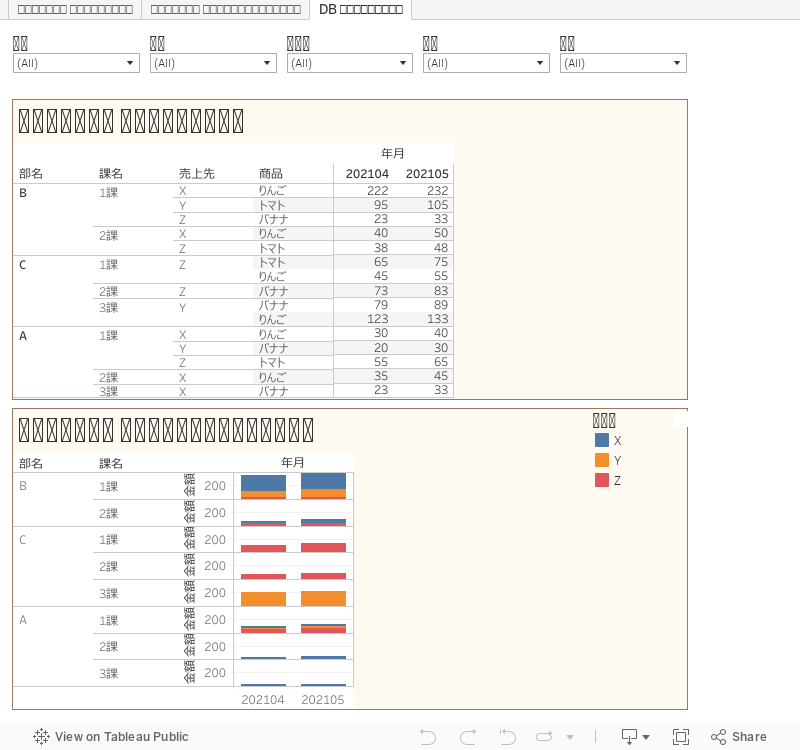
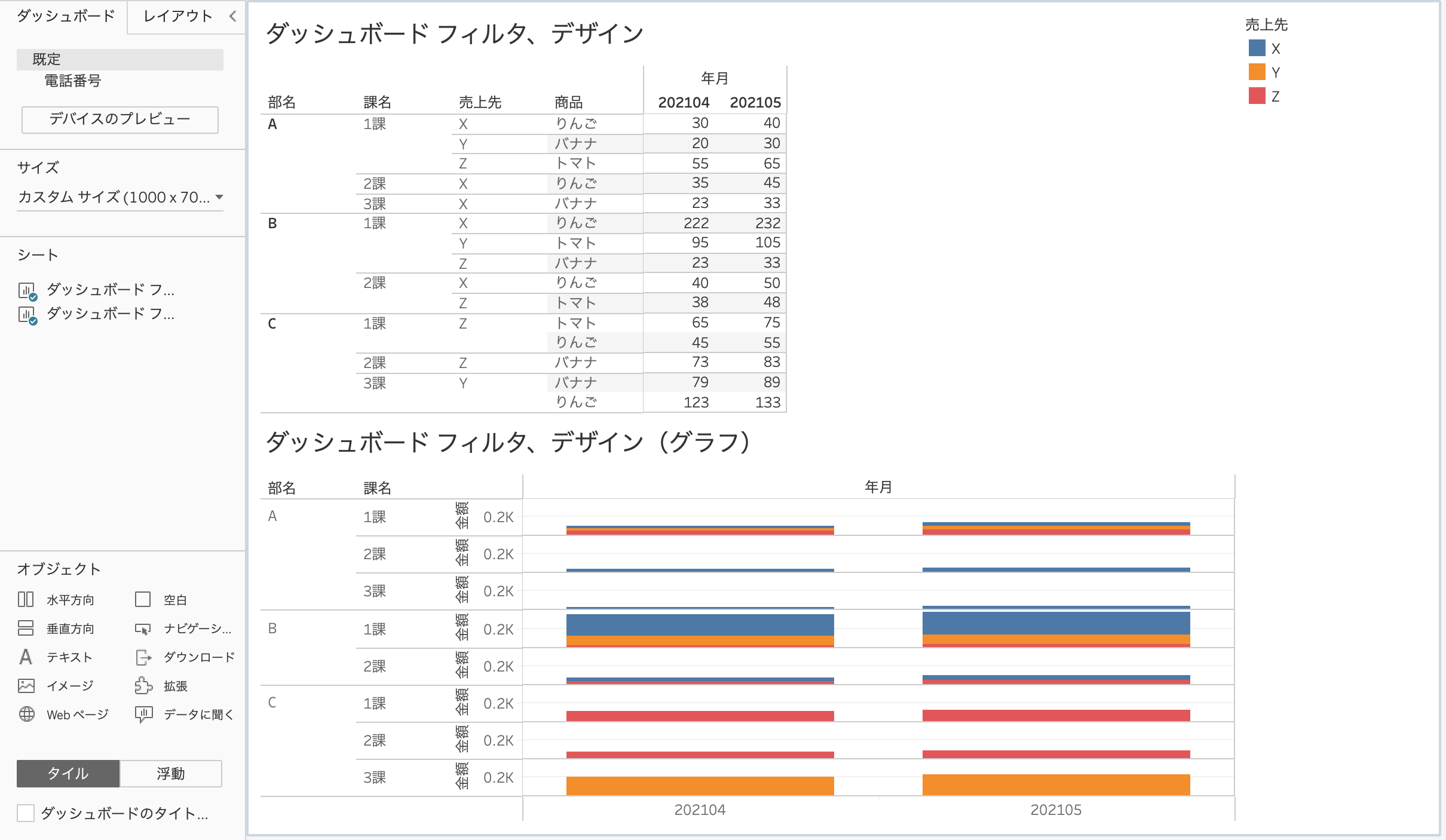
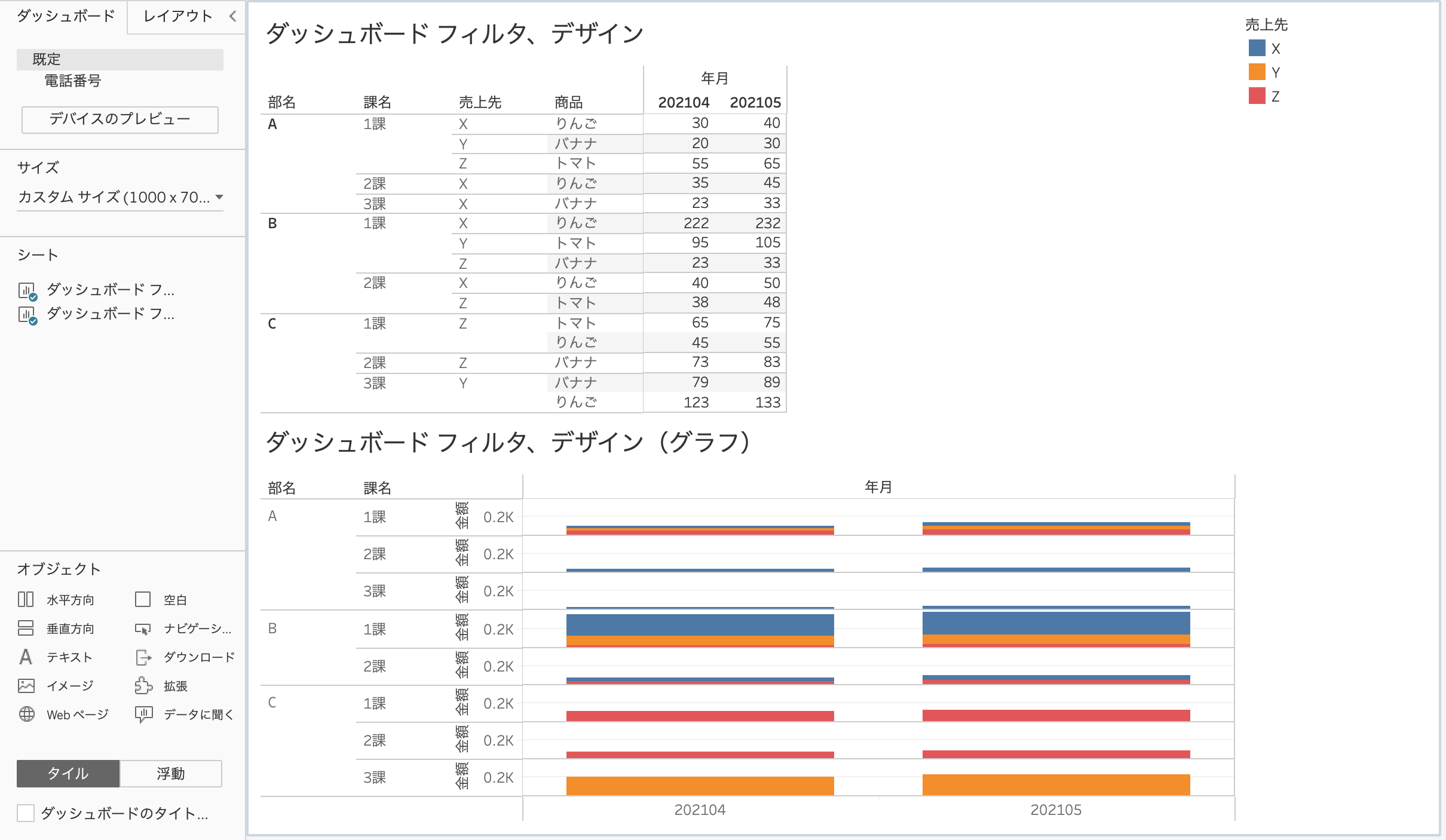
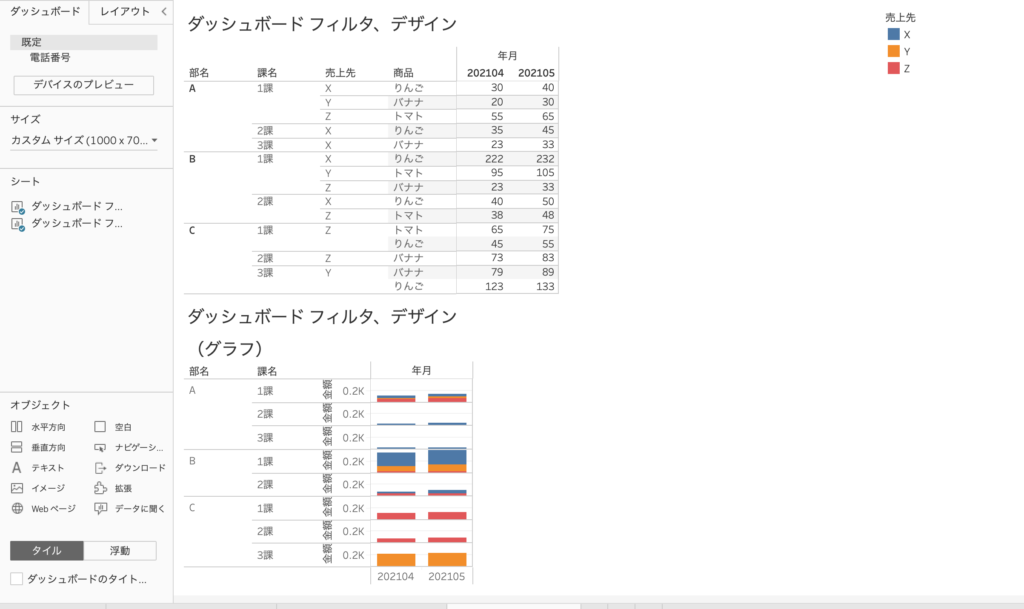
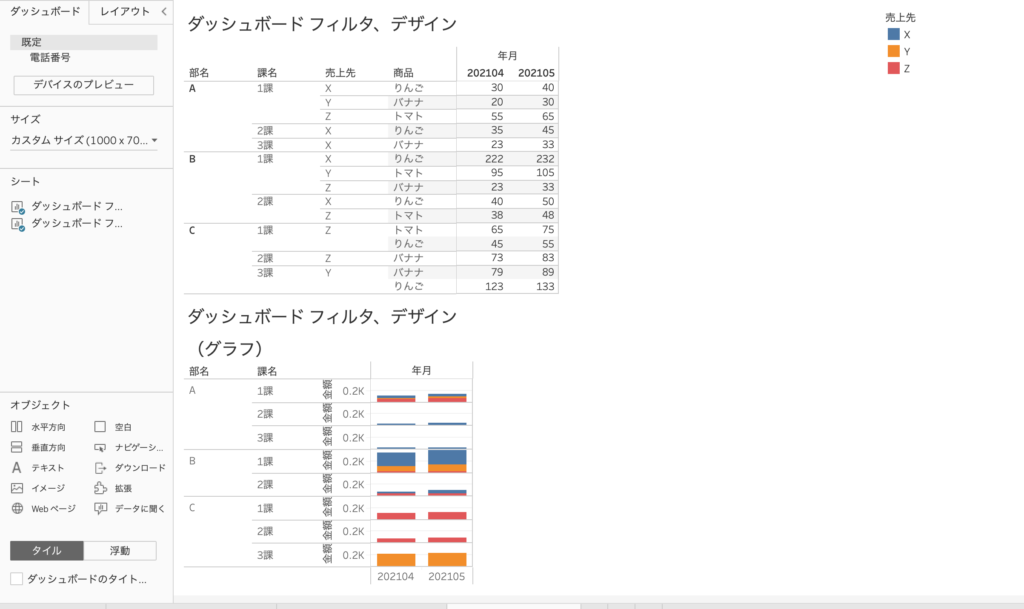
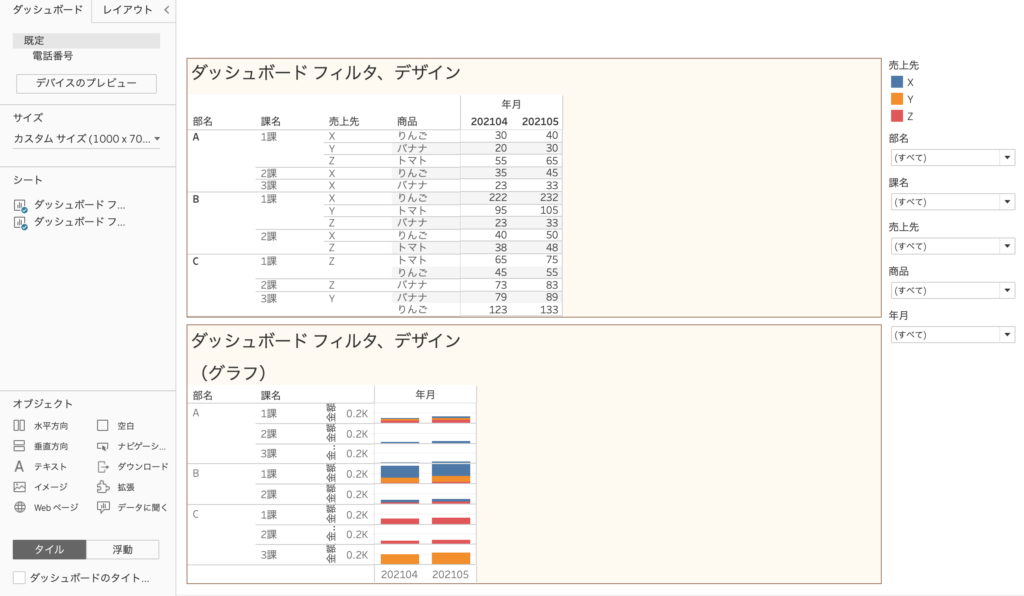
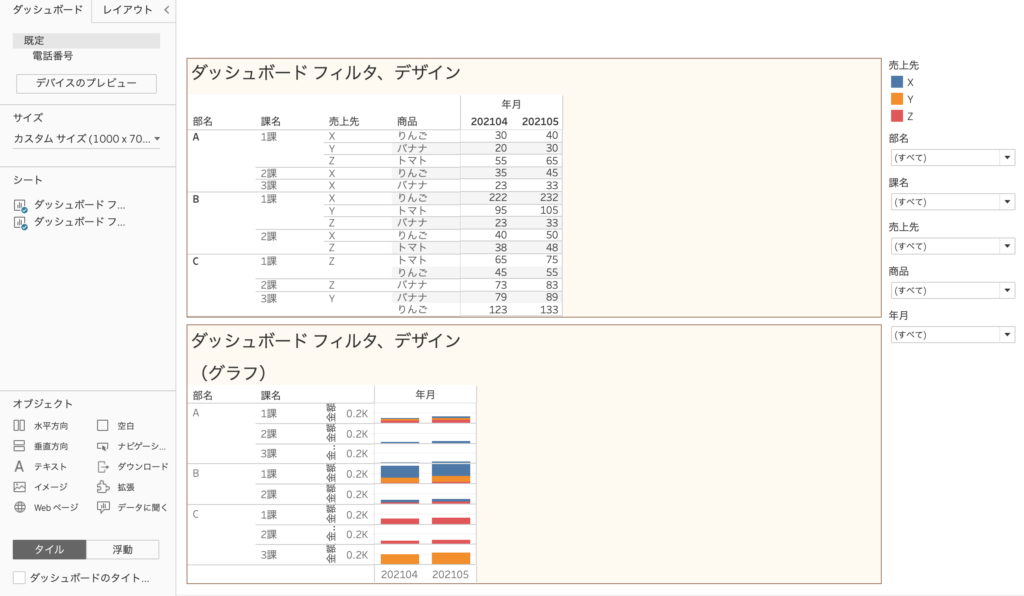
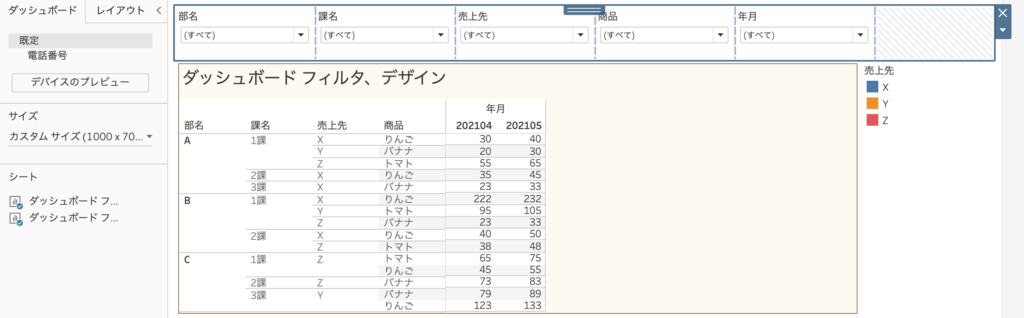
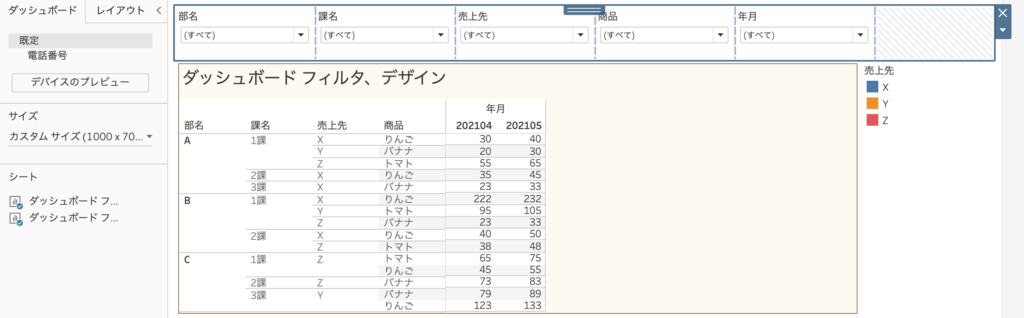
操作前と操作後

(元データ)

⇓

Tableau ダッシュボードでのフィルタ設定・デザイン設定

Tableauのダッシュボードで毎回行うべき、フィルタ設定とデザイン設定についてご紹介します。
Tableau Creatorの初心者がレポートを作成するときに、毎回注意しているポイントになります。
この操作設定をしないと、操作性が本当に悪くなってしまいます。
Tableauのダッシュボードのデザイン設定とフィルタ設定の2つに分けて説明します。
- Tableauダッシュボードで行うデザイン設定
・サイズを固定サイズに設定
・自動調整:幅を合わせる、高さを合わせる、ビュー全体 を選択
・レイアウトで枠線、バックグラウンドの色を設定
・オブジェクト:水平方向を追加する
- Tableauダッシュボードで行うフィルタ設定
・フィルターとして使用をクリック
・フィルタを追加
・カスタマイズ:適用ボタンを表示
・複数の値(ドロップダウン)
・関連値のみ
・適用先ワークシートの選択
・凡例の移動(浮動)
先にTableauダッシュボードでのデザイン設定の方を紹介した方が便利なので、デザイン設定を先に紹介します。
なお、上記の設定は毎回行なったりします。(あえて行わないものもありますが)
それでは各々について説明していきます。
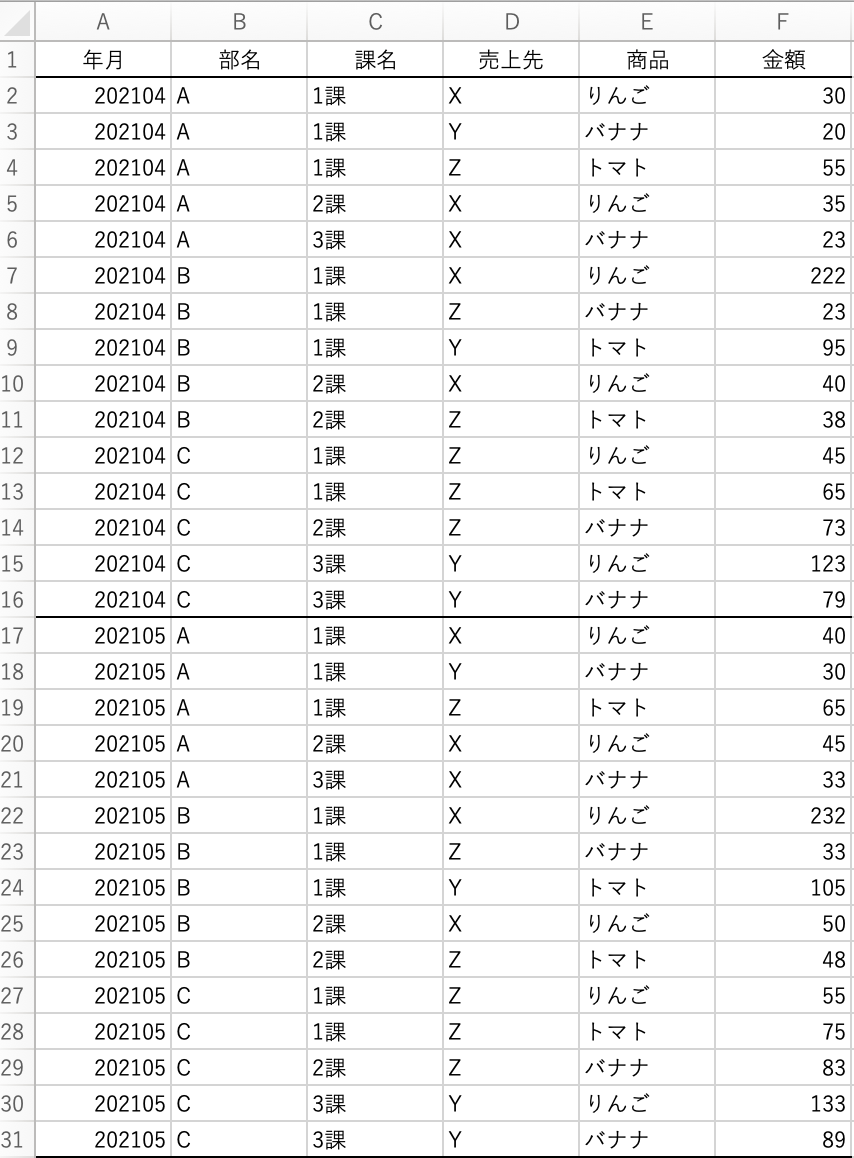
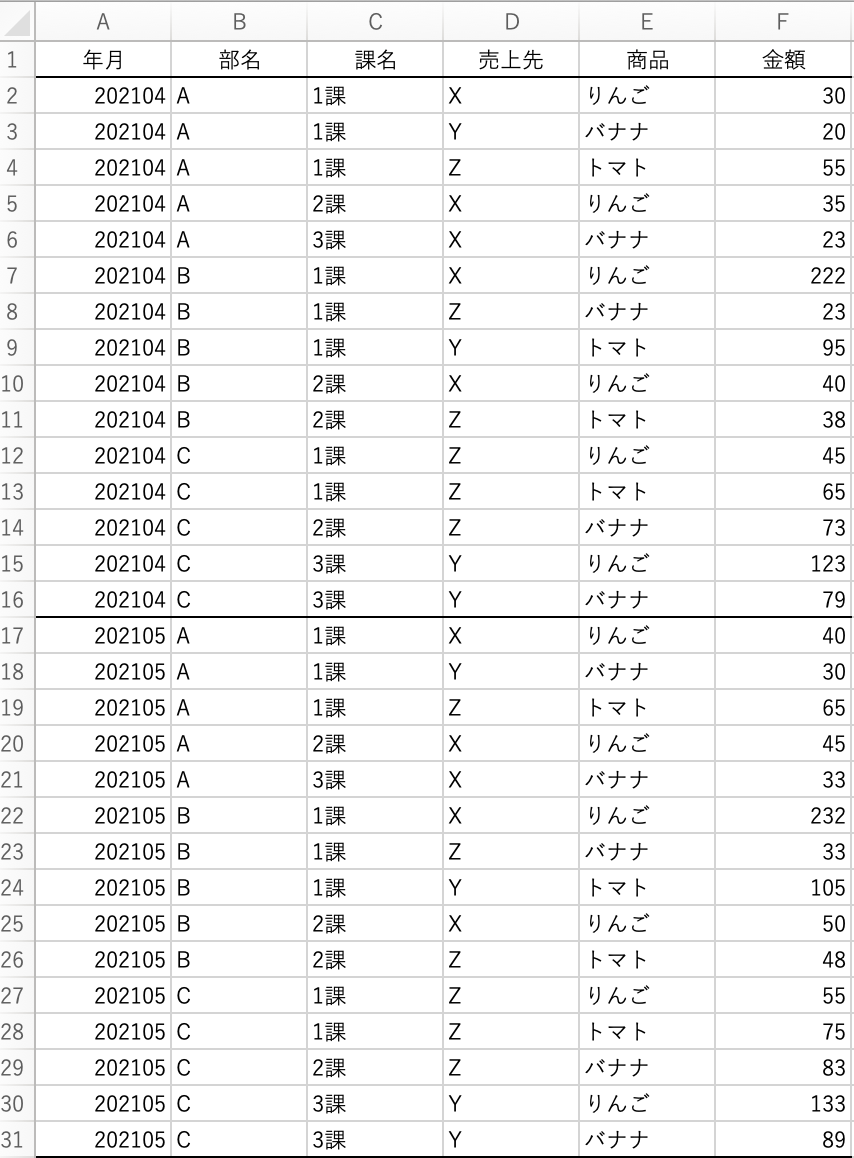
以下が元データとします。
<元データ>
エクセルの元データは以下のような形をしています。

この元データを利用して、Tableauの一般的な表とグラフの2つのシートを置いたダッシュボードを作成します。

非常に初歩的なレベルのダッシュボードです。
このレベルのダッシュボードを作れない方は、以下の講習を受講してレベル上げをしてください。話はそれからです。
ecoslymeです。 BIツールとして非常に優秀なTableau(タブロー)ですが、レポート作成のスキルアップまで少し時間がかかってしまいます。 中には、Tableauの扱いが難しくて途[…]
Tableauダッシュボードで行うデザイン設定


まずは、Tableauのダッシュボードで行うデザイン設定についてご紹介します。
・サイズを固定サイズに設定
・自動調整:幅を合わせる、高さを合わせる、ビュー全体 を選択
・レイアウトで枠線、バックグラウンドの色を設定
・オブジェクト:水平方向を追加する
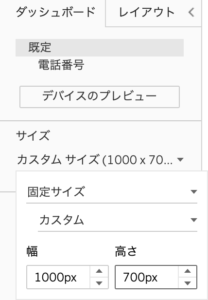
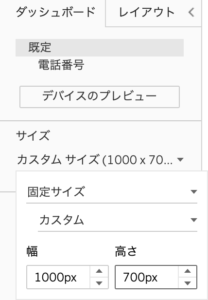
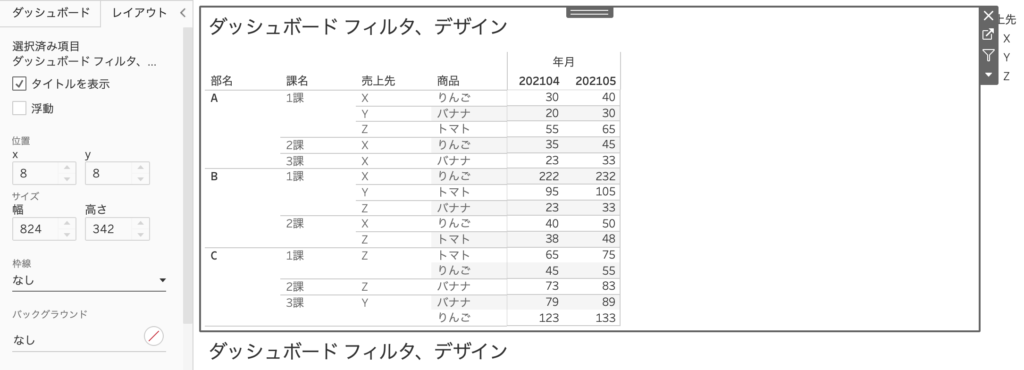
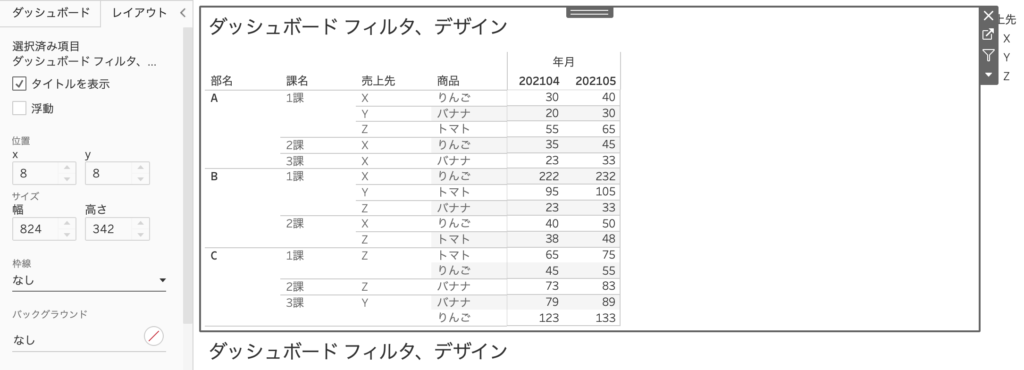
サイズを固定サイズに設定
ダッシュボードのサイズを固定サイズにしましょう。
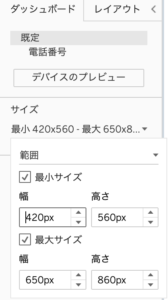
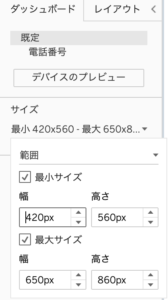
デフォルトでは「自動」や「範囲」になっているかもしれません。


固定サイズに変更します。
オススメのサイズは、その人や会社のPCの画面サイズによります。
ご自分のPCで試行錯誤してみましょう。


ちなみにこのブログだと、幅は「700px」がちょうど良い感じでした。
画面サイズが自動になっていると、拡大や縮小がしづらかったり、レポート操作のレスポンスが非常に悪くなってしまいます。


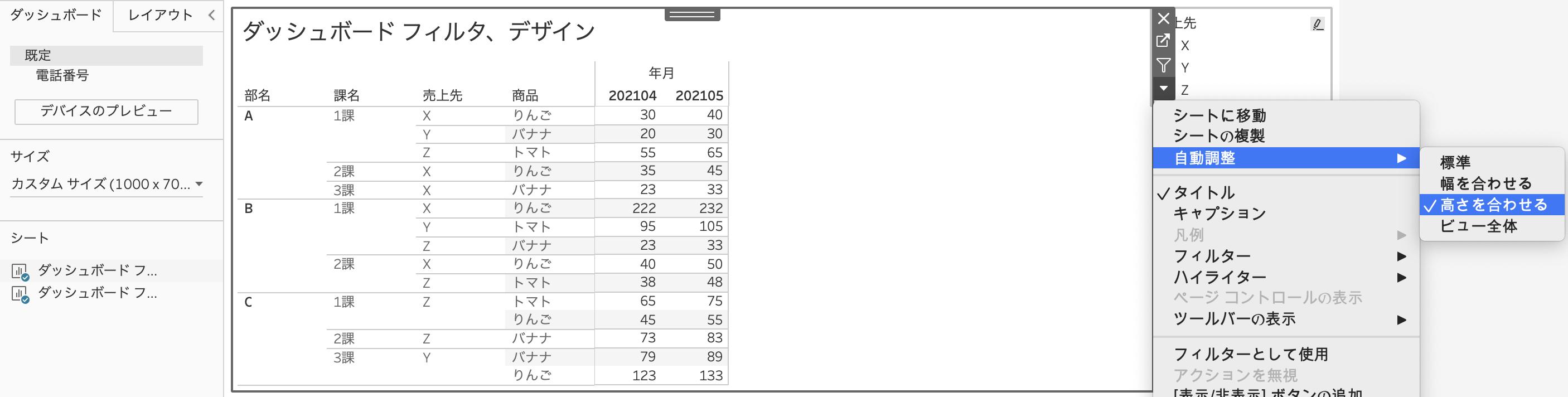
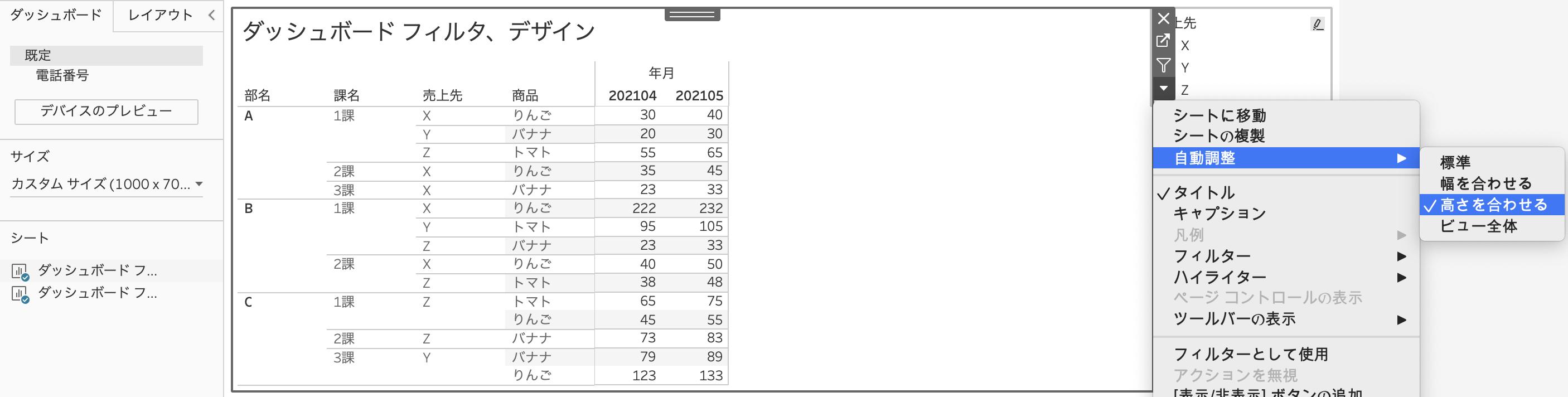
自動調整:幅を合わせる、高さを合わせる、ビュー全体 を選択
ダッシュボードの各シートで表示範囲がおかしくならないように、各シートの画面調整を設定しましょう。
- 自動調整
・標準
・幅を合わせる
・高さを合わせる
・ビュー全体


どの調整が良いかはレポート次第です。
行数や列数が今後増えるレポートであれば、その増加分を考えていく必要があります。
また、別のシートをクリックしたときにアクションフィルタ(例えば、課名をクリック)でそのシートの表示範囲が変わるとき、グラフや表が非常に大きく(選択した課名が非常に大きく)なってしまいます。
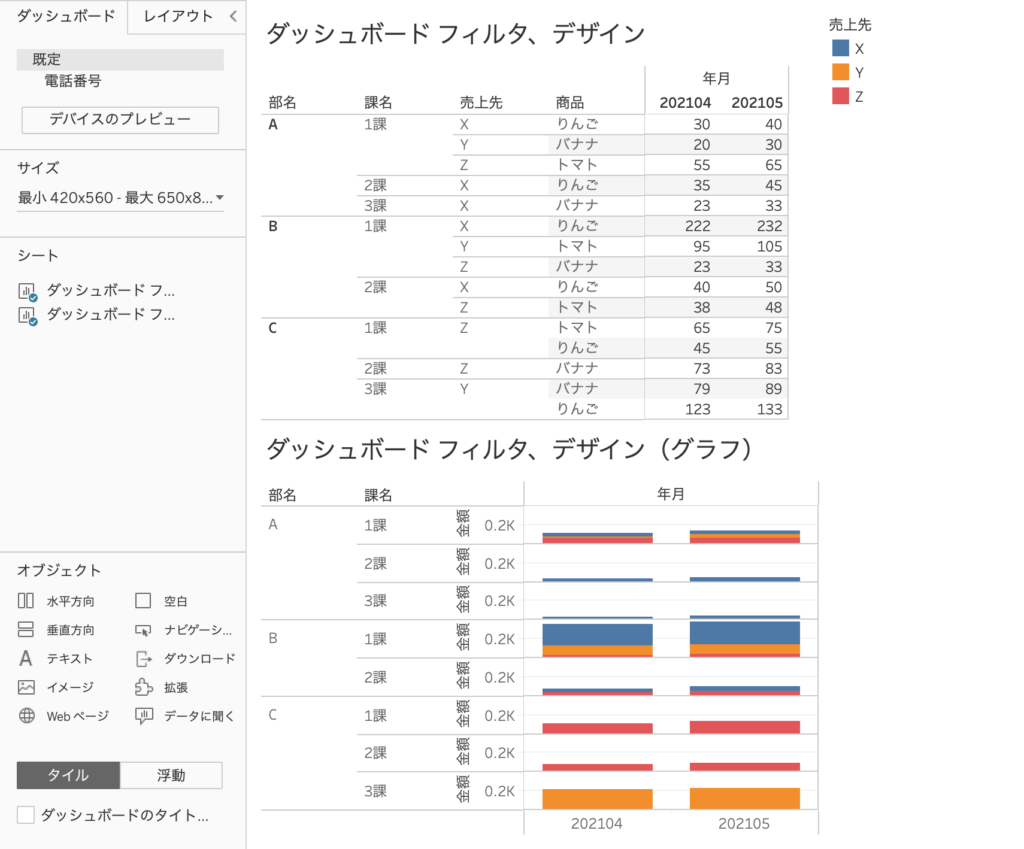
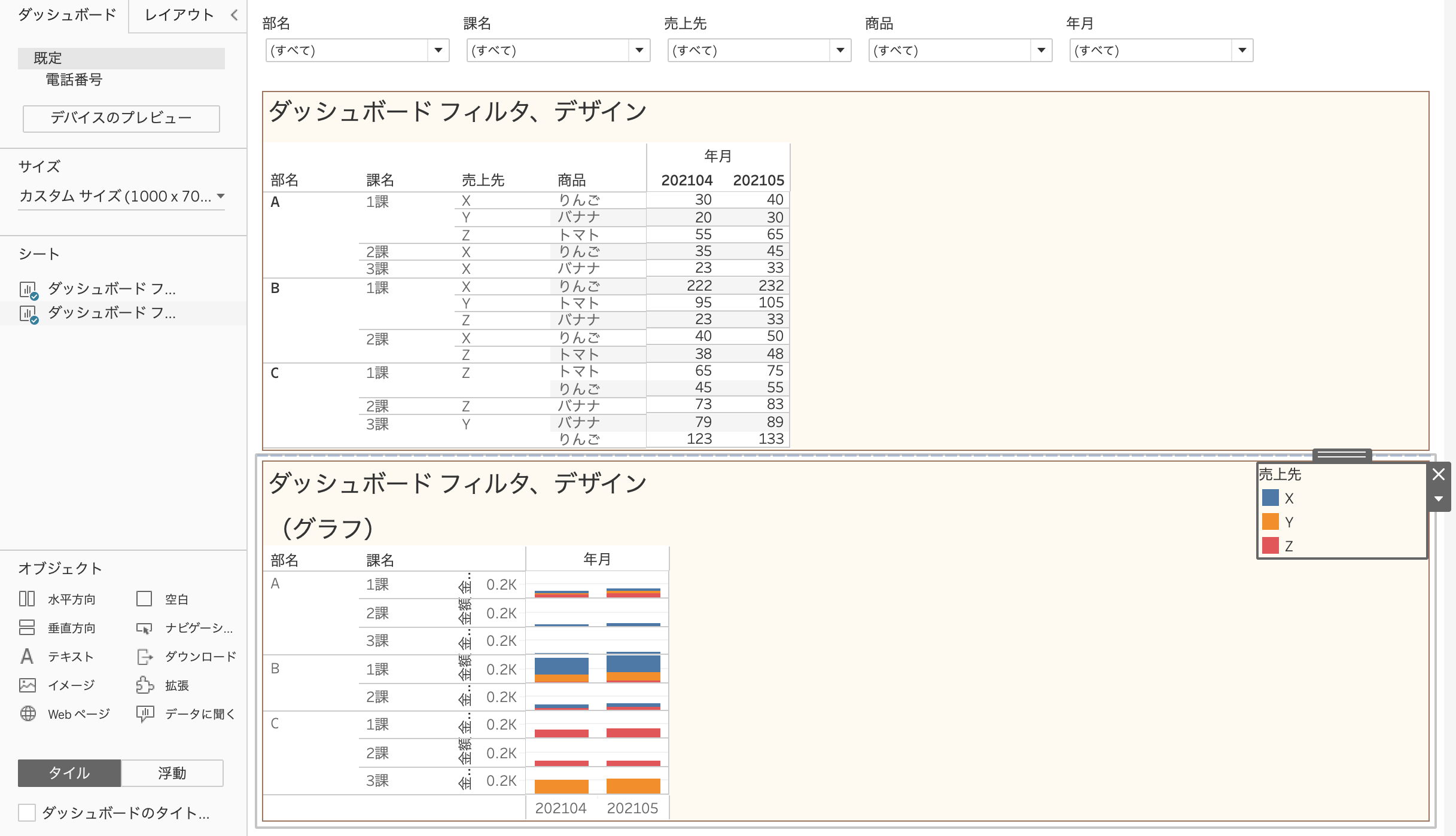
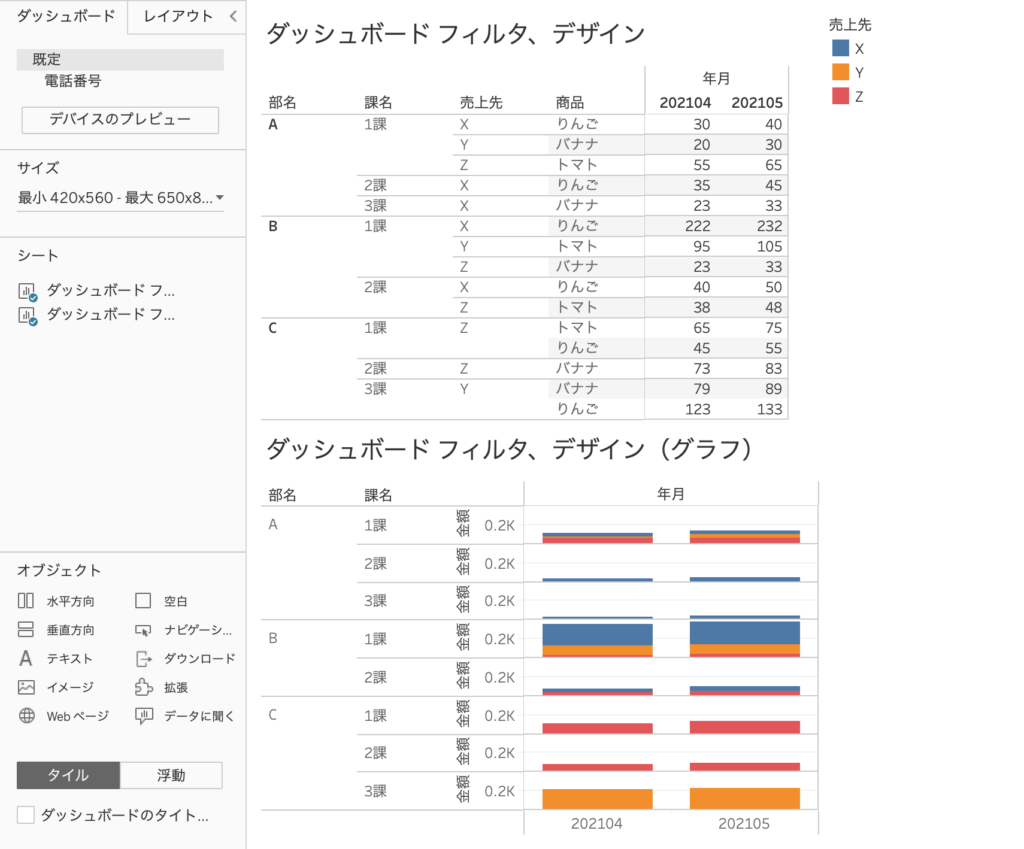
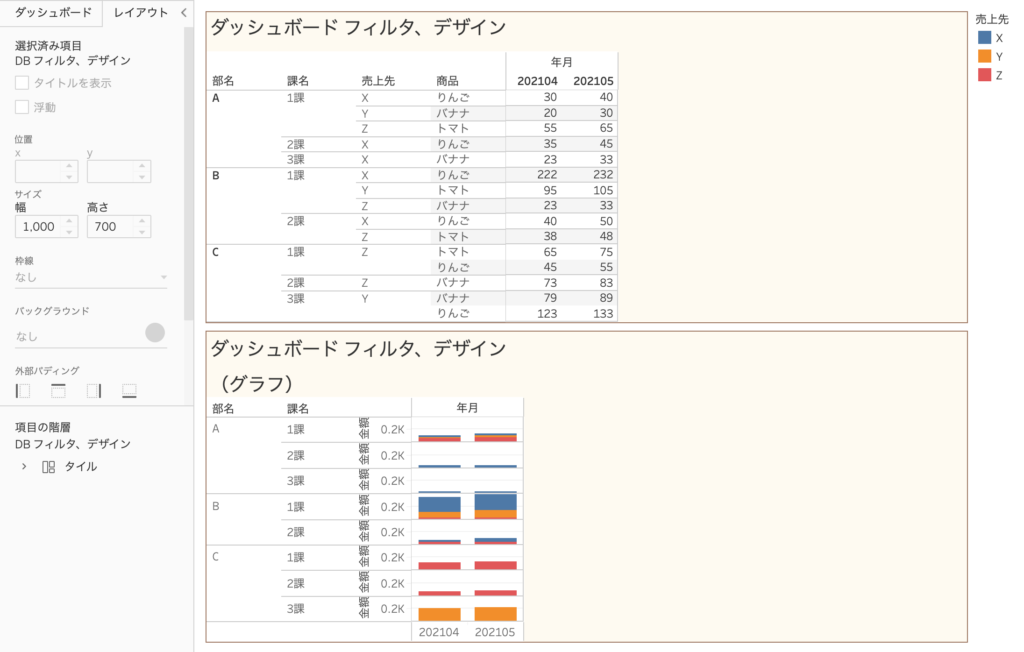
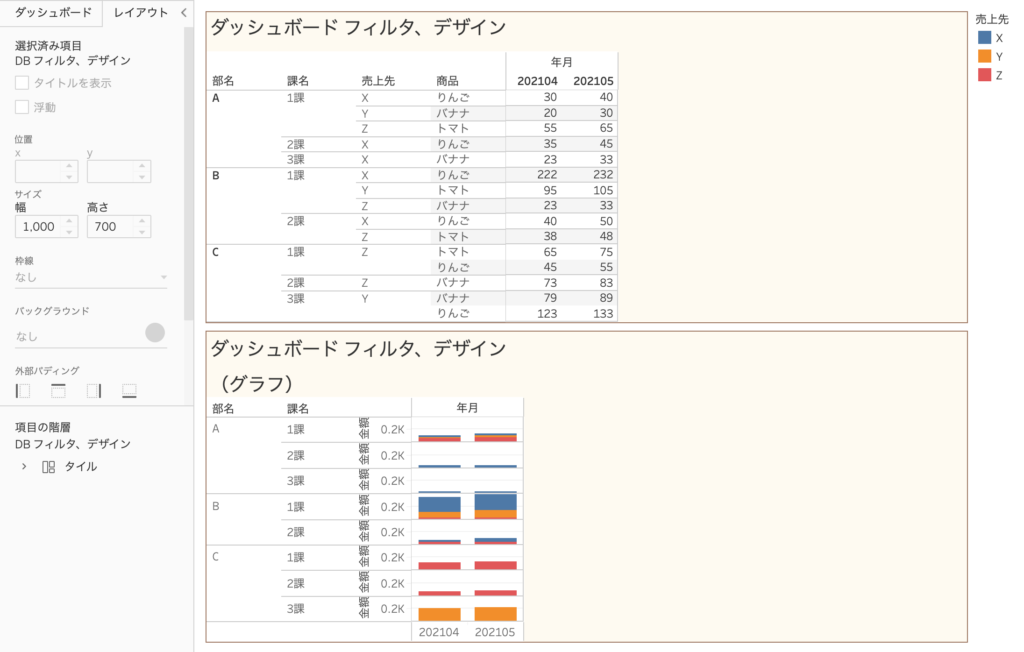
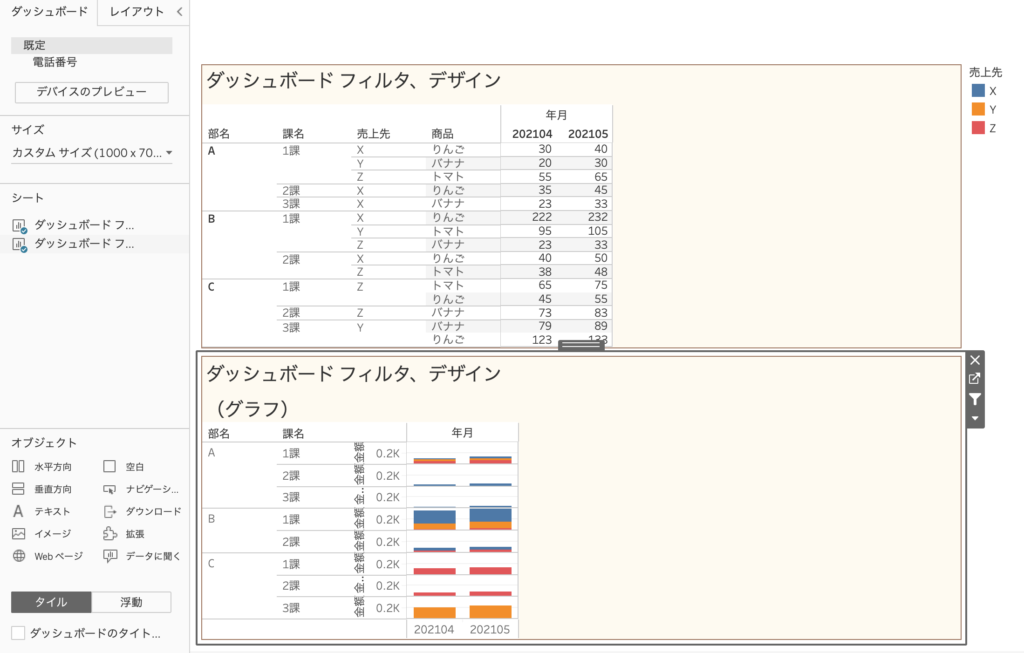
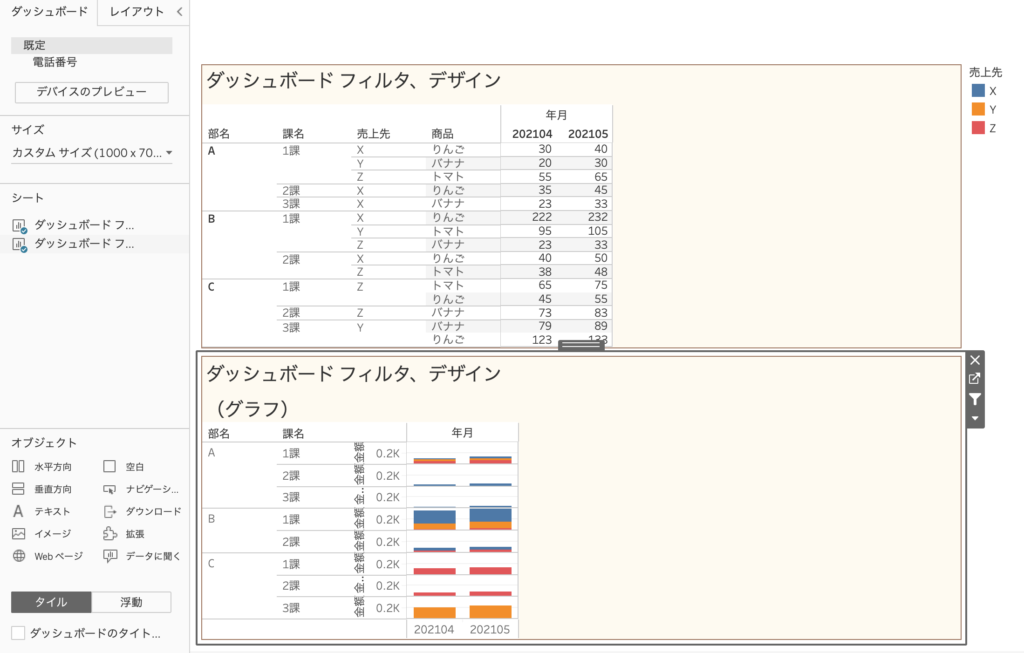
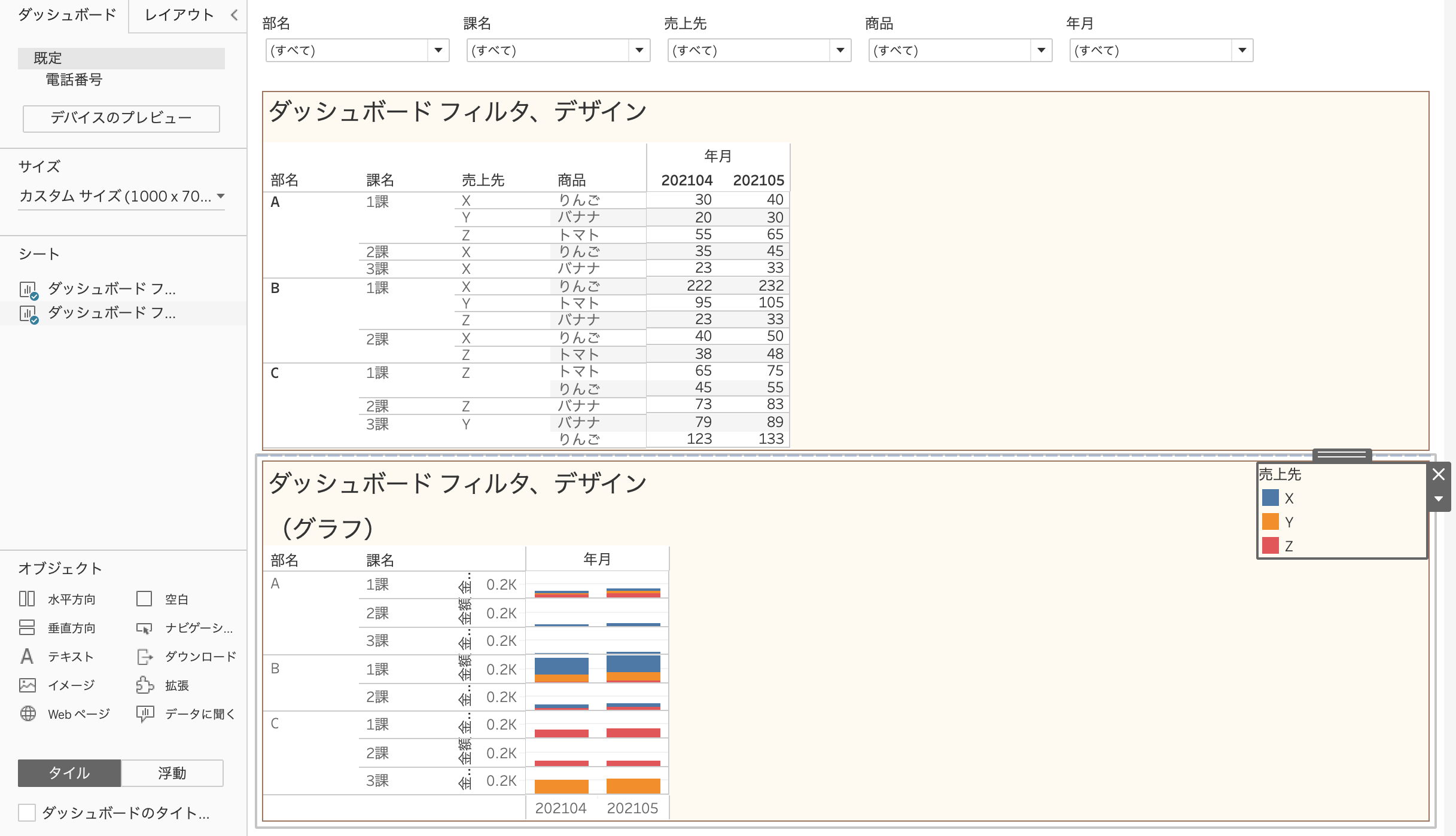
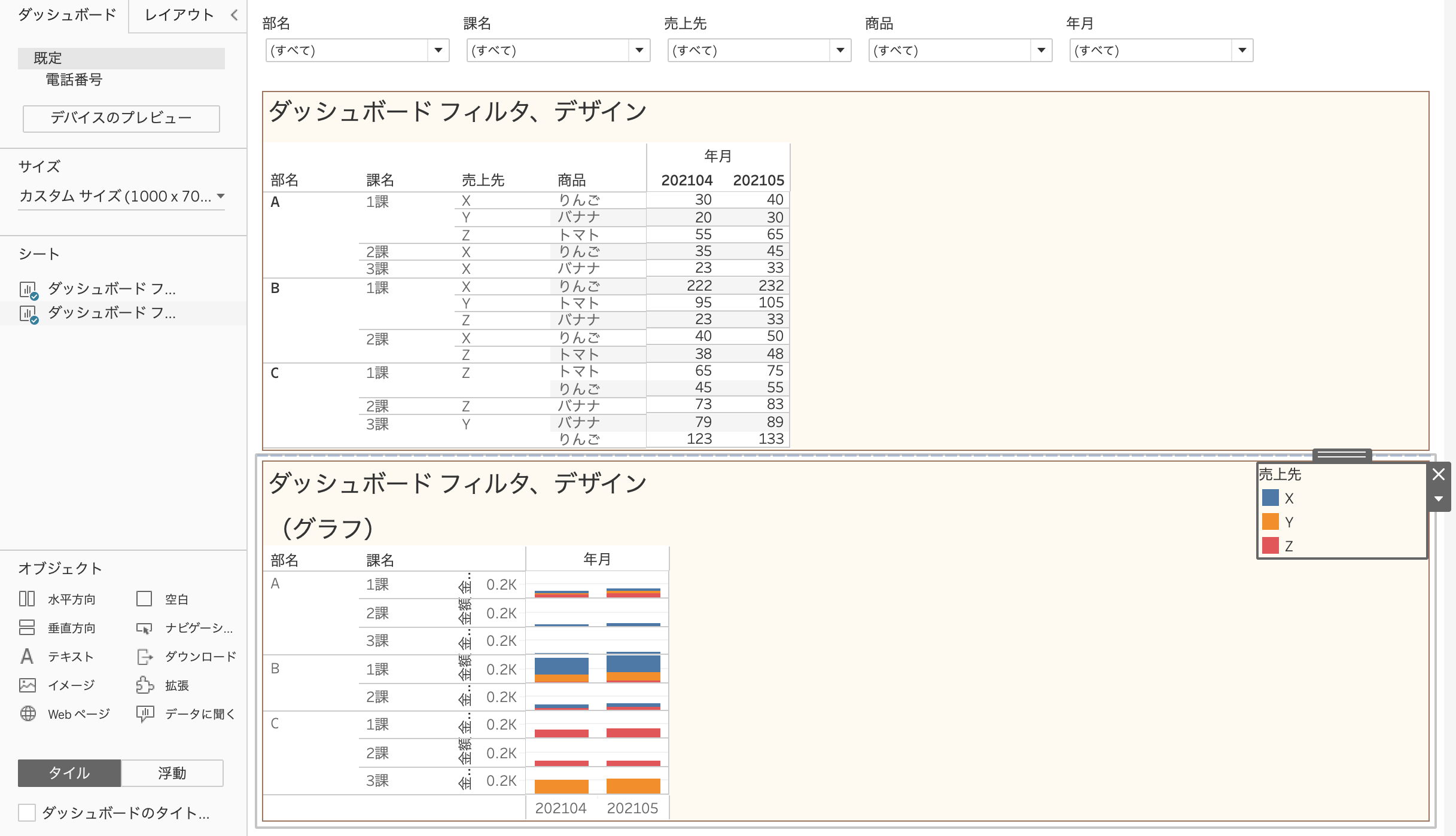
以下の図は、2つのシートに対して、自動調整「高さを合わせる」に設定しています。


レイアウトで枠線、バックグラウンドの色を設定
シートが複数ある場合、枠線やバックグラウンドの色がないとぼんやりしたようなダッシュボードになってしまいます。
そこで、画面左上のレイアウトから枠線、バックグラウンドの色を設定していきます。


枠線、バックグラウンドを設定してみましょう。
ボヤッとした感じが無くなりました。


Tableauユーザーも、シートの区切りが分かるのでこっちの方が見やすいと思います。
オブジェクト:水平方向を追加する
次に、フィルタ設定を行うにあたっての事前準備を行います。
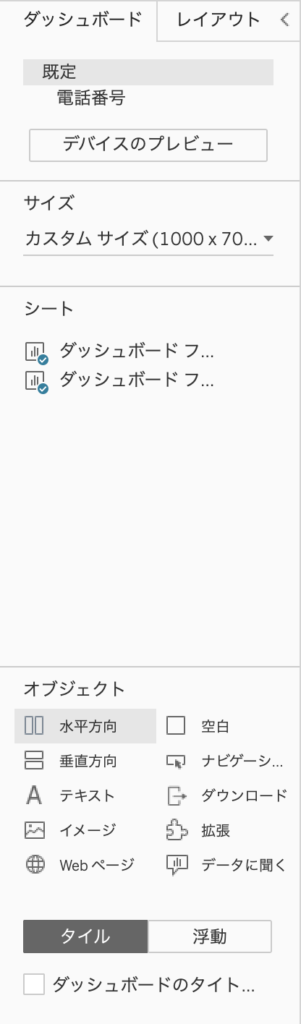
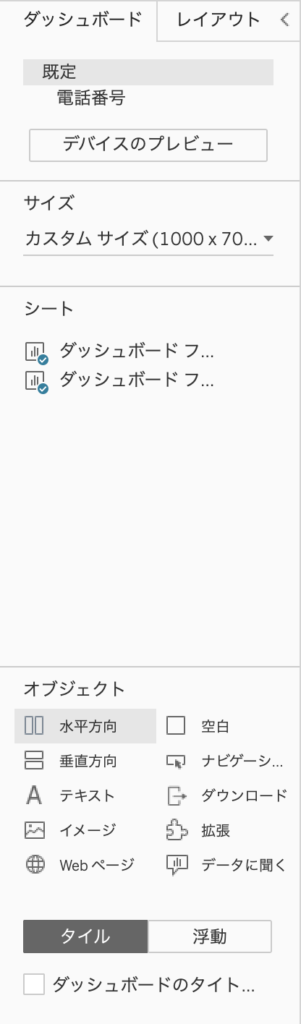
画面左下にあるオブジェクトで「水平方向を追加する」を行います。
水平方向を追加することにより、フィルタを等間隔で並べることが可能になります。


「水平方向」と書かれているアイコンをドラッグ&ドロップでダッシュボードへ移動させます。
高さをいい感じに揃えておきます。これで前準備は完了です。


Tableauダッシュボードで行うフィルタ設定


それでは、次にTableauダッシュボードで行うフィルタ設定についてご紹介します。
・フィルターとして使用をクリック
・フィルタを追加
・カスタマイズ:適用ボタンを表示
・複数の値(ドロップダウン)
・関連値のみ
・適用先ワークシートの選択
・凡例の移動(浮動)
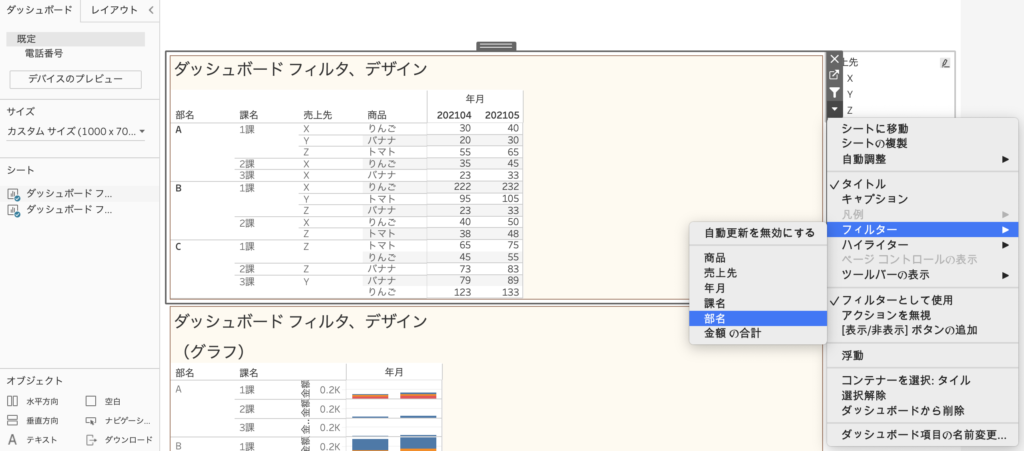
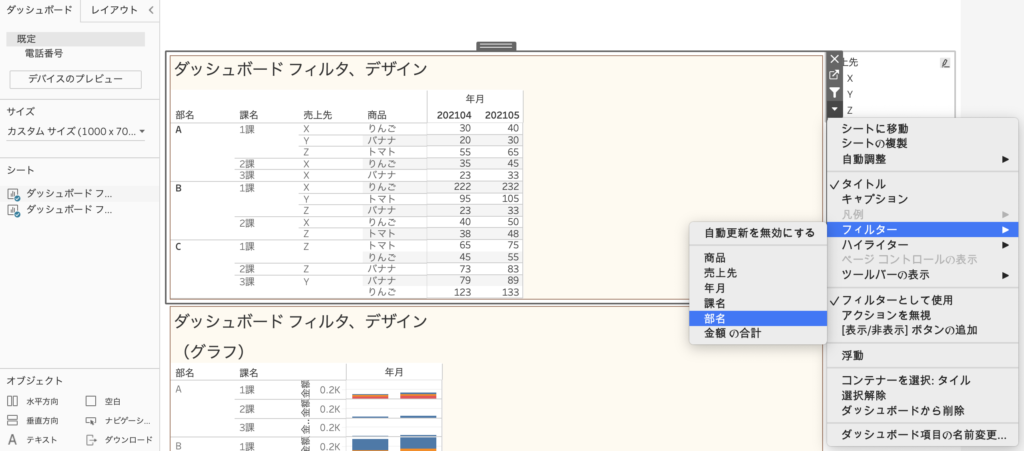
フィルターとして使用をクリック
ダッシュボードのシートを選択後に右に出てくる「▼」を押してから、「フィルターとして使用」をクリックしてください。
フィルタの色が反転します。
この操作をしないと、ダッシュボード内のお互いのシートでアクションフィルタ(何かをクリックすると、別のシートの表示も関連するデータに変わる)が機能しません。


全てのシートで「フィルターとして使用」を設定しましょう。
下図のようにフィルタの色が反転したと思います。


フィルタを追加
ダッシュボードでフィルタを追加設定していきます。
シートを選択後に、右に出てくる「▼」を押してから、フィルタしたいフィールドを選択しましょう。


「部名」をフィルタとして追加します。
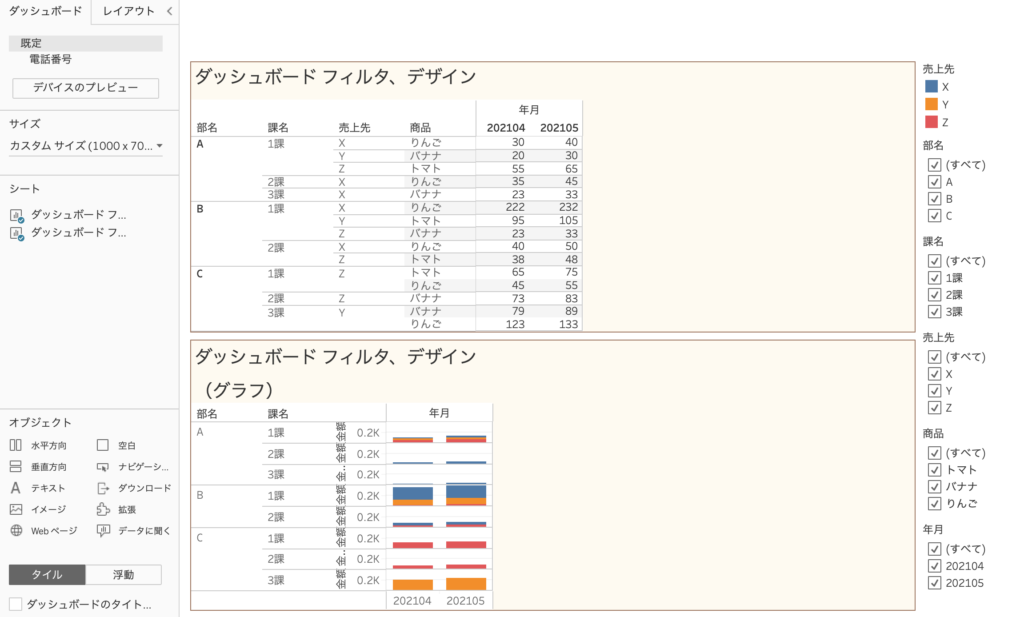
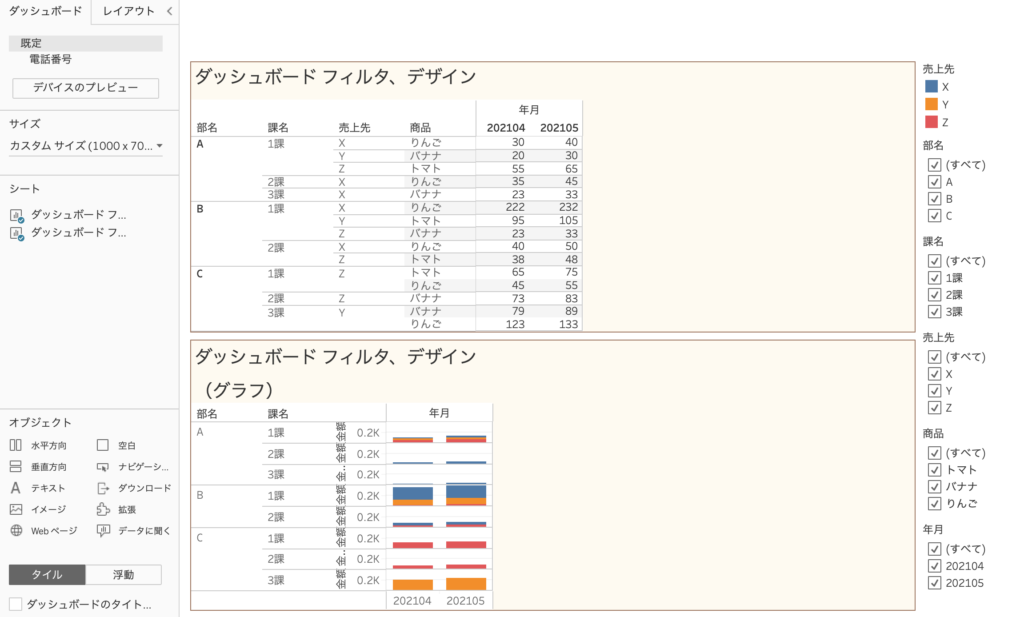
画面の右側にフィルタが追加されました。


他に必要なフィルタを追加していきましょう。


フィルタを設定しましたが、非常に使いづらい状態です。
そこで、以下のフィルタ設定を行います。
・カスタマイズ:適用ボタンを表示
・複数の値(ドロップダウン)
・関連値のみ
・適用先ワークシートの選択
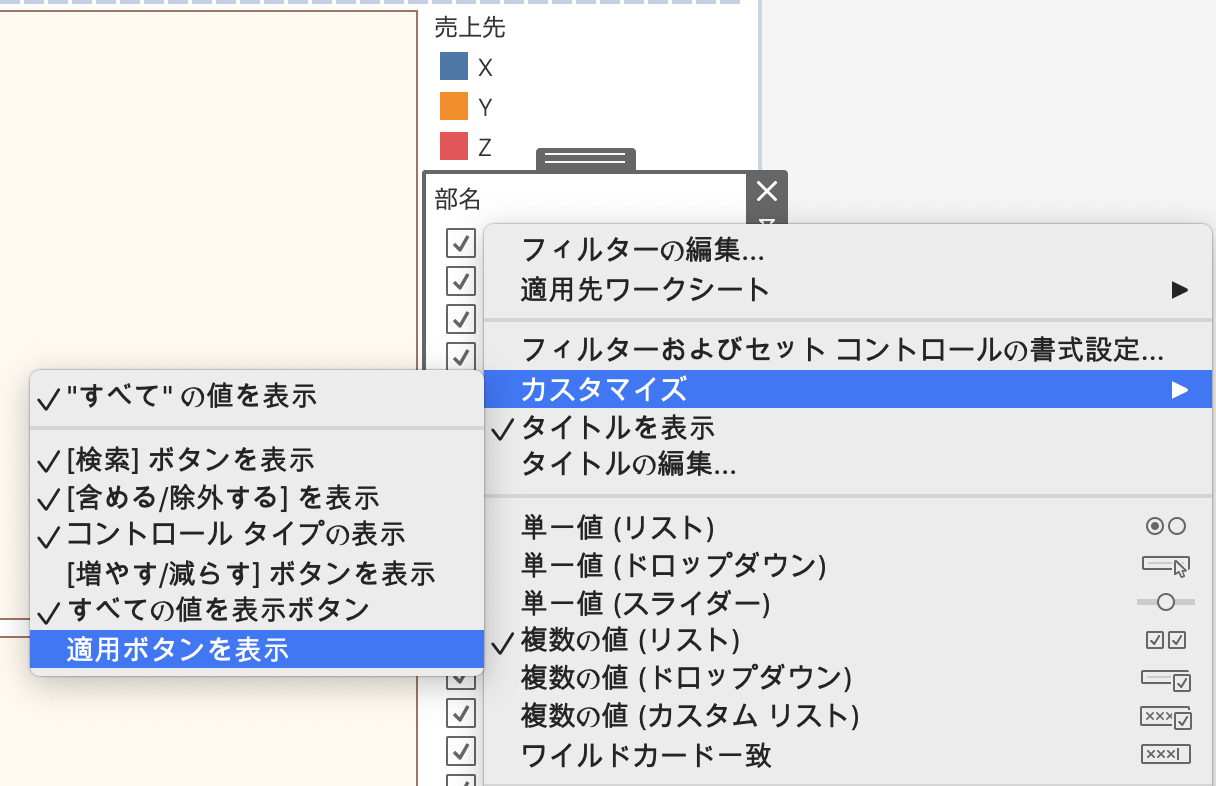
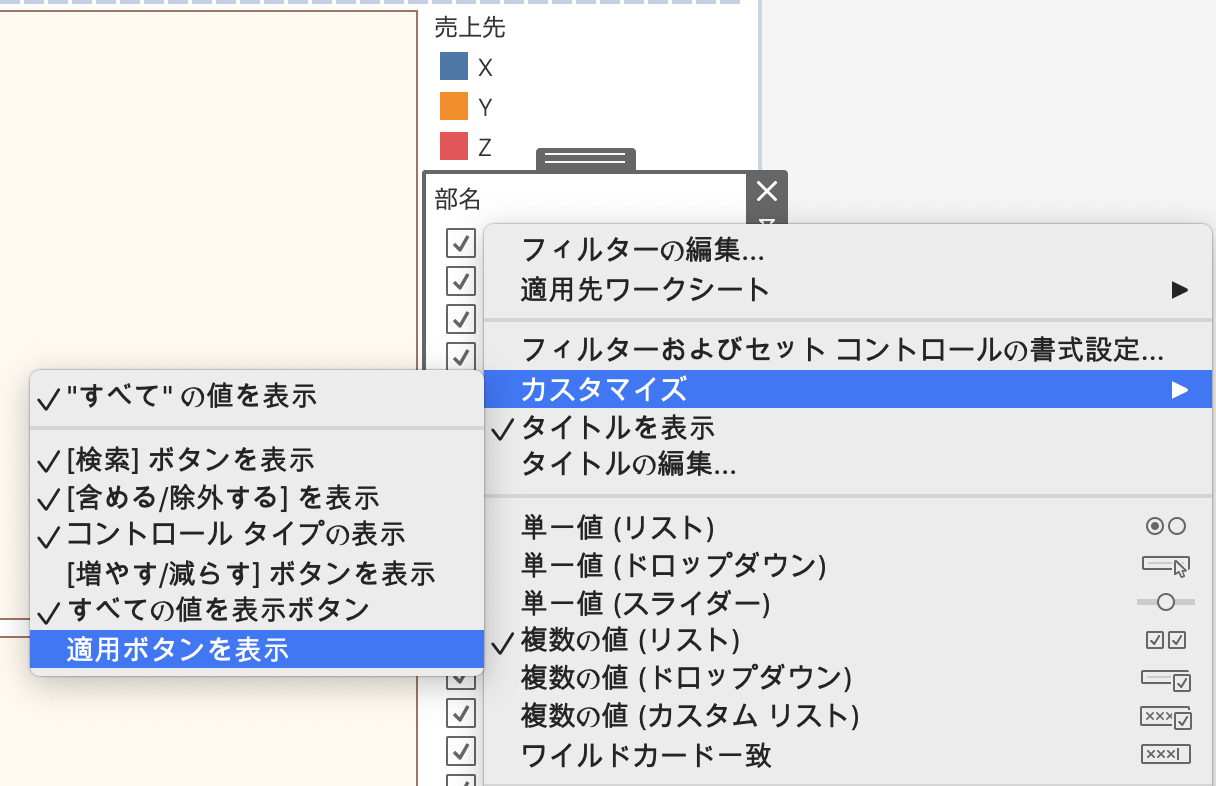
カスタマイズ:適用ボタンを表示
上で追加したフィルタに対して、フィルタの各々全てに対して設定を行なっていきます。
フィルタの枠を選択後、右に出てくる「▼」を押してみましょう。


・カスタマイズ ⇨ 「適用ボタンを表示」にチェック(✔︎)を入れます


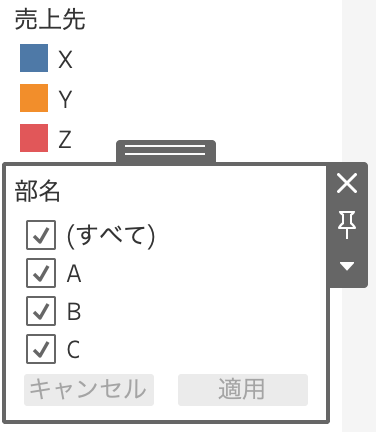
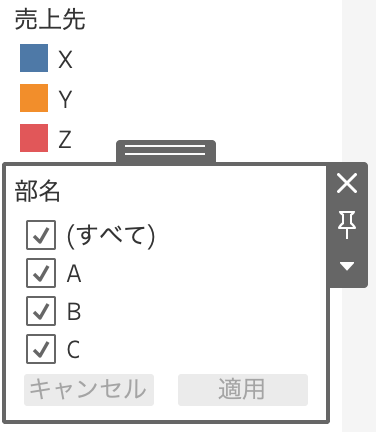
「適用ボタン」を設定すると、以下の図のように「適用」のボタンが追加されます。


フィルタで閲覧したい部のみ(例:Aのみ)選択したい場合、一度「(すべて)」をチェックし、「A」にチェックを入れます。
しかし、この機能がないとチェックを外したり、選択する度にレポートが更新されてしまい、非常にストレスです。
全てのフィルタに「適用ボタン」を設定しましょう。
複数の値(ドロップダウン)
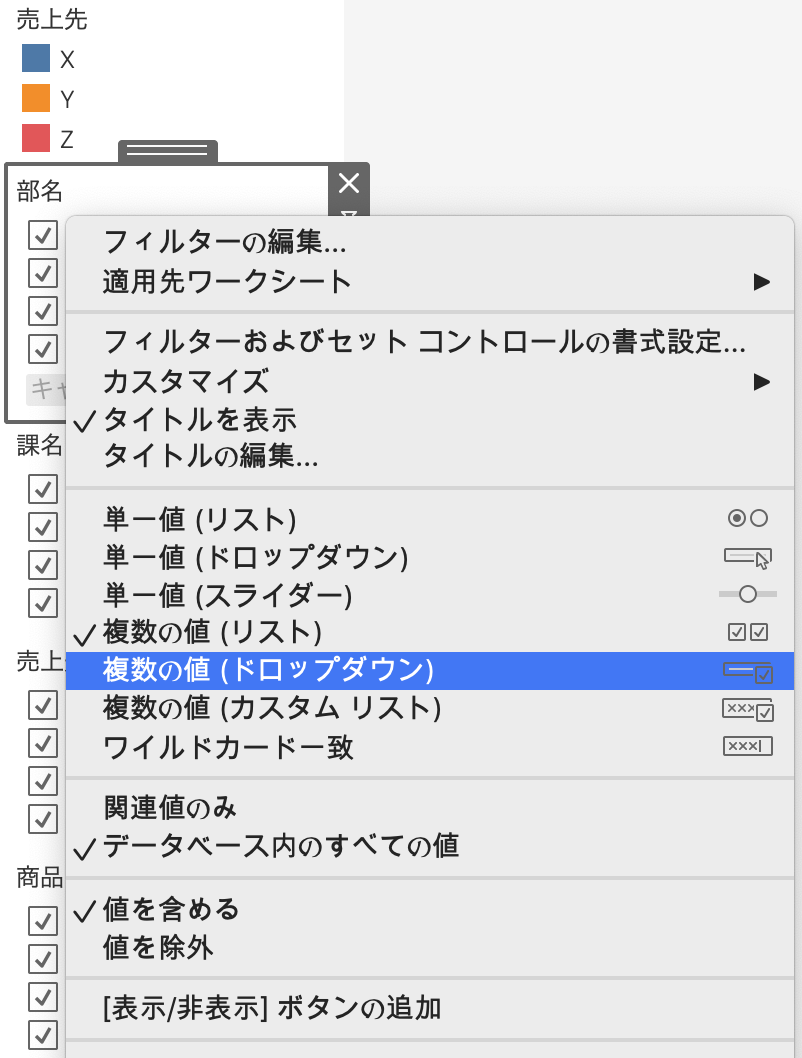
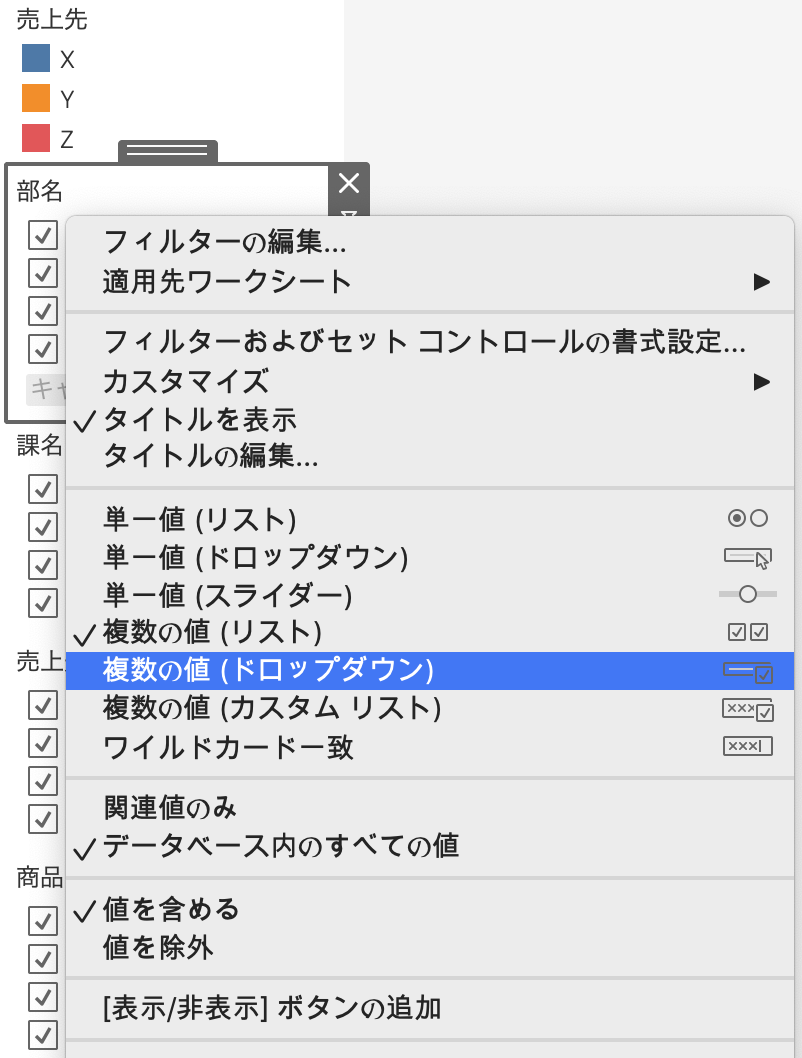
次に、同様にフィルタの枠を選択後、右に出てくる「▼」を押して、「複数の値(ドロップダウン)」の形式にしましょう。


この「複数の値(ドロップダウン)」の形式にすることにより、フィルタの種類が見やすくなります。
これも全てのフィルタで実行しましょう。
ダッシュボードがかなりスッキリしましたね。


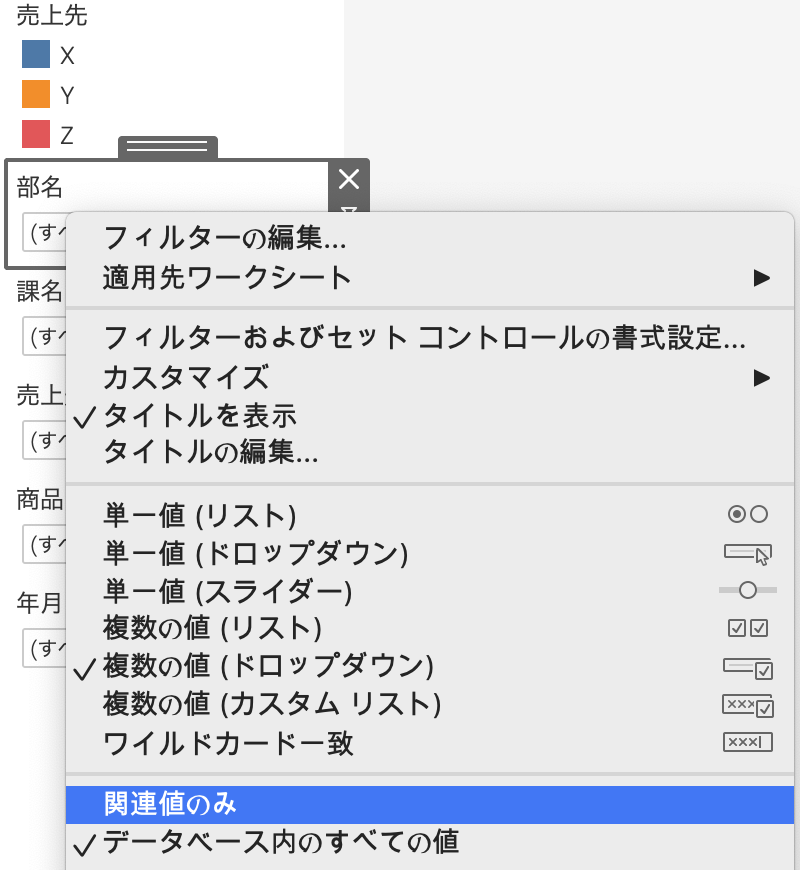
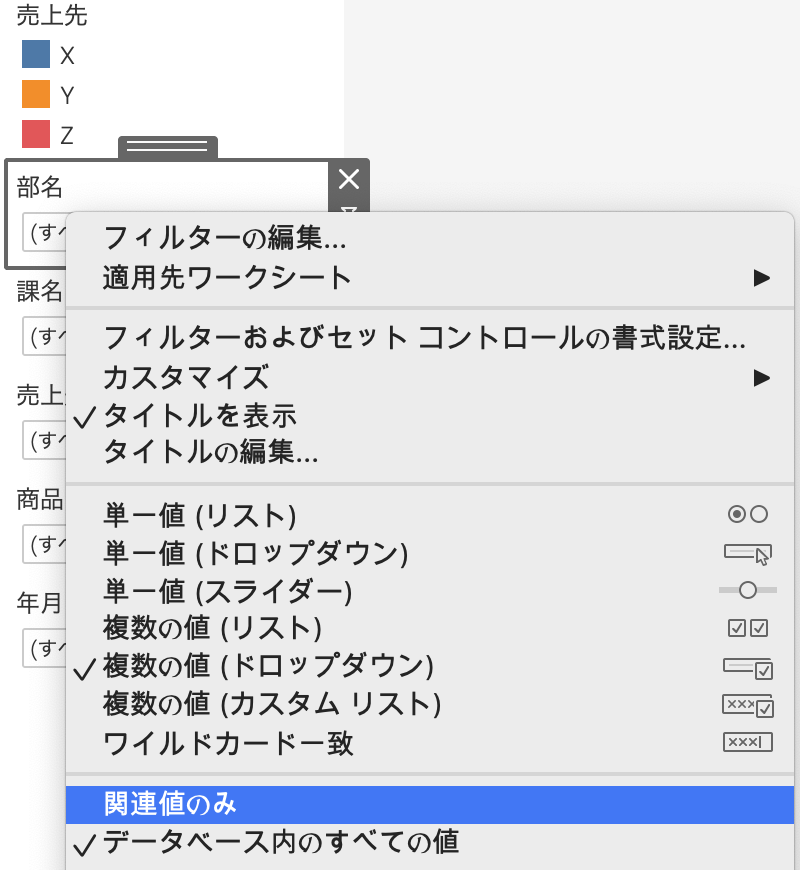
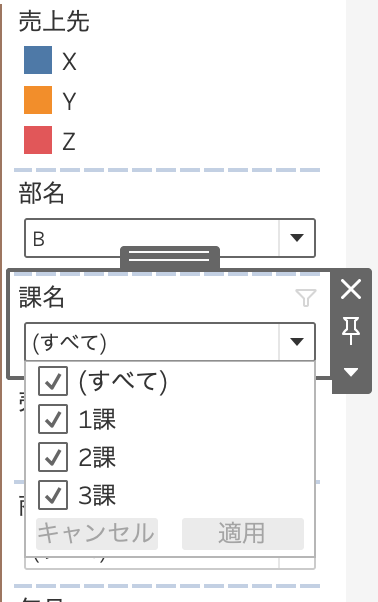
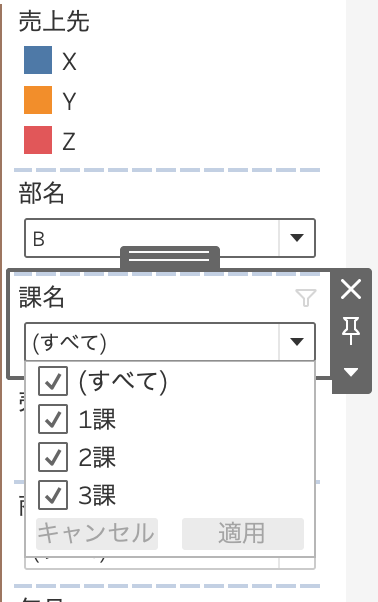
関連値のみ
次に、同様にフィルタの枠を選択後、右に出てくる「▼」を押して、「関連値のみ」に設定しましょう。


「関連値のみ」にしないと、部でフィルタした後に課フィルタを行う場合、他の部の課まで見えてしまいます。
例えば、B部は1課と2課しかないのに、「3課」というA部とC部にある課までフィルタで選択できるようになってしまいます。


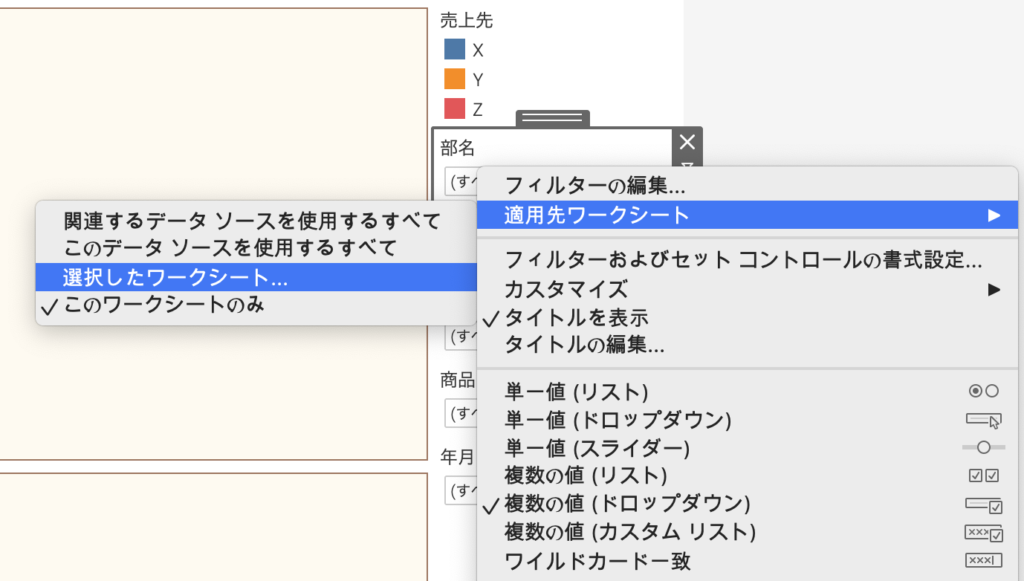
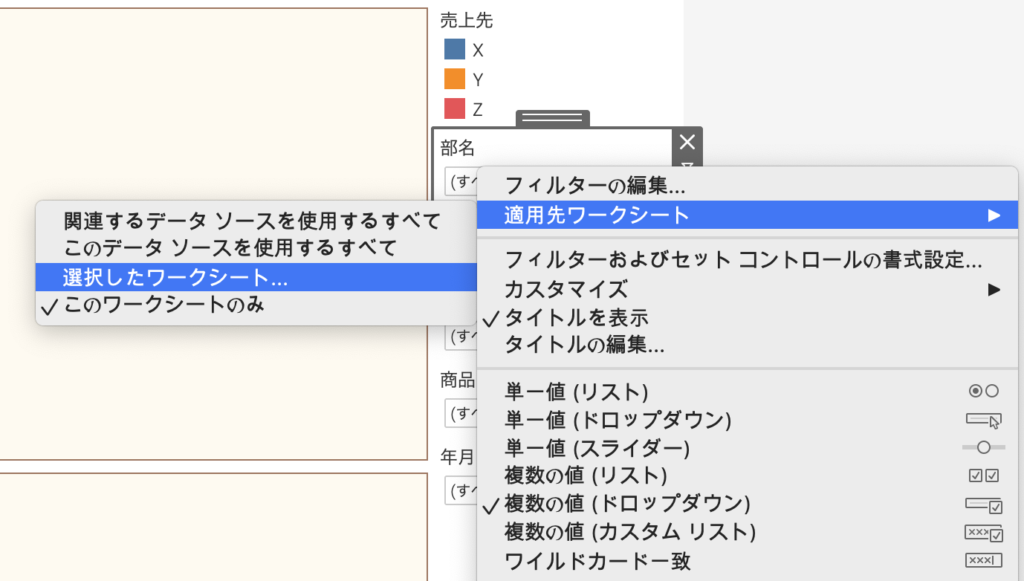
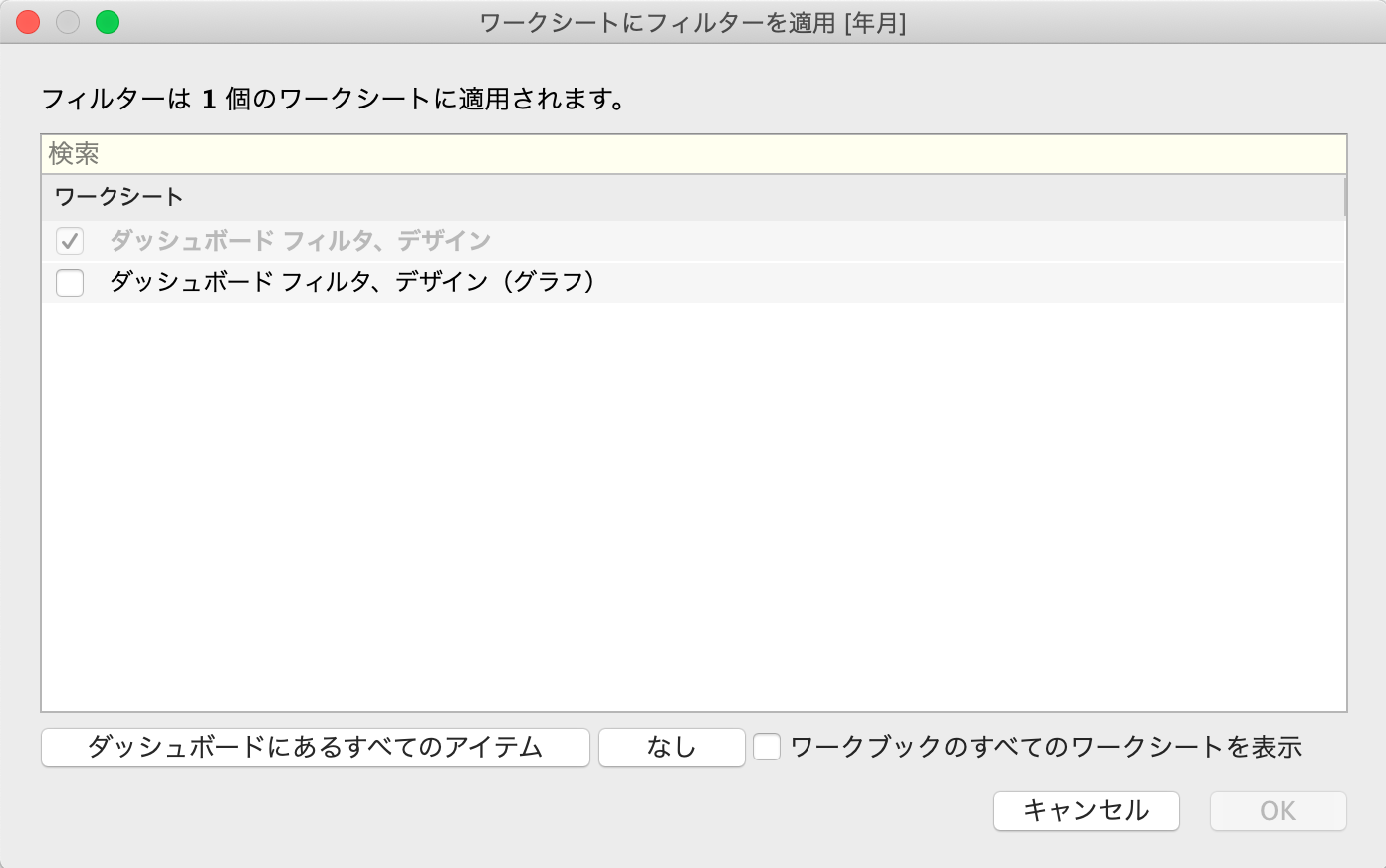
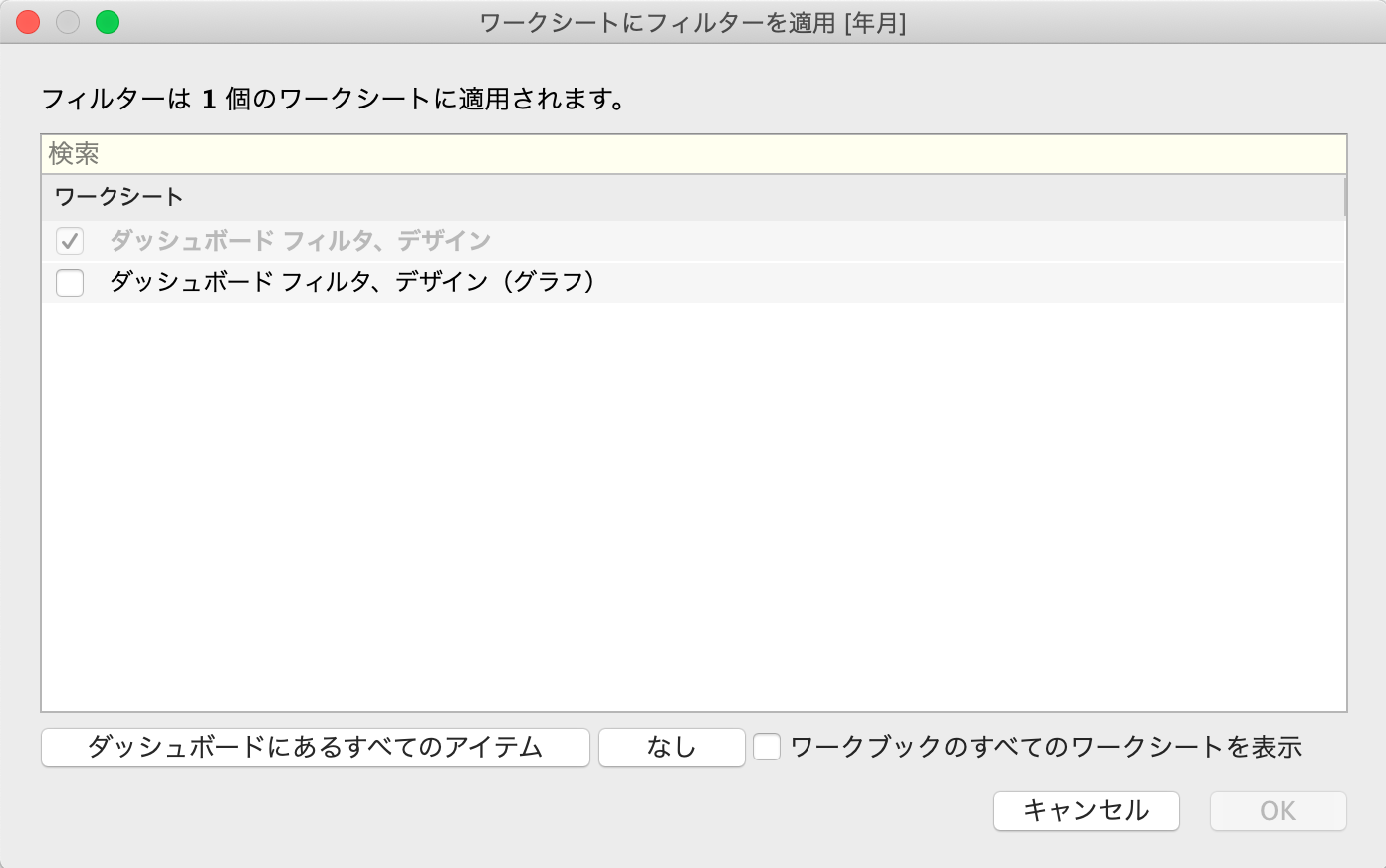
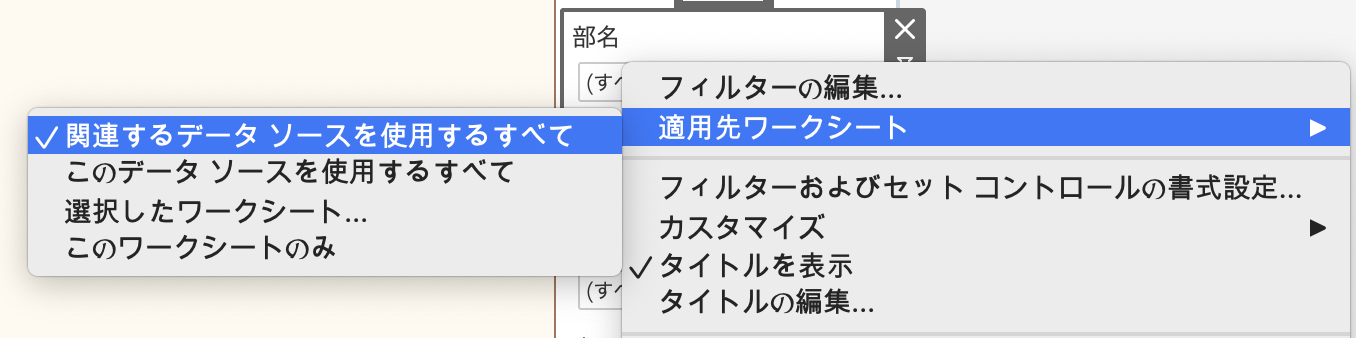
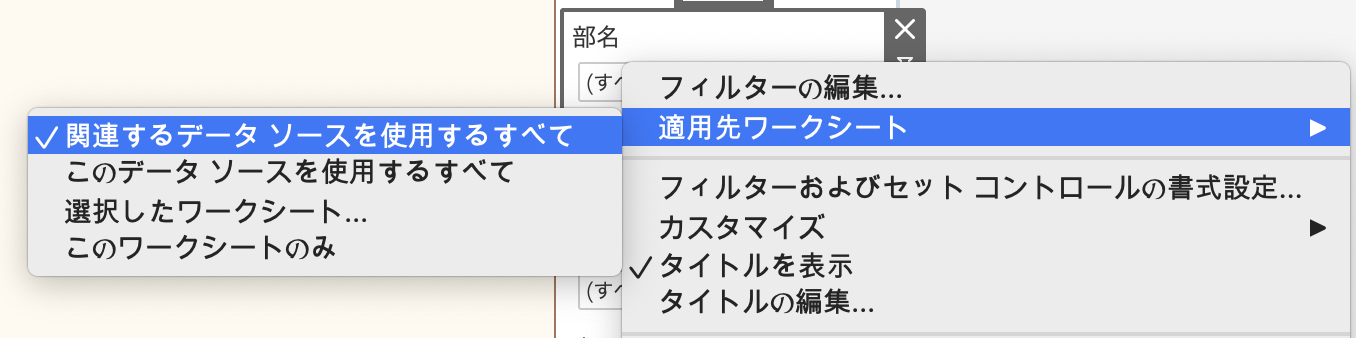
適用先ワークシートの選択
次に、同様にフィルタの枠を選択後、右に出てくる「▼」を押して、「適用先ワークシート」を選択しましょう。


- 適用先ワークシート
・関連するデータソースを使用する すべて
・このデータソースを使用する すべて
・選択したワークシート
・このワークシートのみ
正直、この適用先ワークシートの設定は難易度が高くなります。
特に「年月」に関しては、推移表を見せたい場合と単月実績を見せたい場合、年月のフィルタに反応して欲しくないワークシートが存在します。
そのため、試行錯誤でどの適用先ワークシートを選択すれば良いか自分で考えてみましょう。
選択したワークシートから、反応して欲しいワークシートだけにチェックを入れればOKです。
年月は、わざとグラフのワークシートを外します(年月の推移表示をしているため)。


逆に、「部名」、「課名」、「売上先」、「商品」などのフィールドは、他のワークシートでも使う共通項目だと思います。
一つのフィルタで項目を選択したら、別のワークシートや別のダッシュボードでもフィルタして欲しい場合が多いので、「関連するデータソースを使用する すべて」が都合が良いでしょう。


「関連するデータソース」と「これらのデータソース」の違いに関しては、話が細かくなってしまうので割愛します。
フィルタを画面上部に移動する
最後に、好みになってしまいますがフィルタが右側にあると見づらい人もいると思いますので、フィルタを画面上部に移動する方法をご紹介します。
このフィルタを画面上部に移動させるために、デザイン設定のところで水平方向のオブジェクトを作成していました。
この追加した水平方向のオブジェクトに、フィルタを移動させていきましょう。
この操作はかなり精密に行わないと、うまくフィルタがコンテナに入ってくれません。。。
正直、この操作は何回やっても慣れません。。


コンテナを右クリックして、「コンテンツの均等配置」をクリックすれば、フィルタがきれいに並んでくれます。
凡例の移動(浮動)
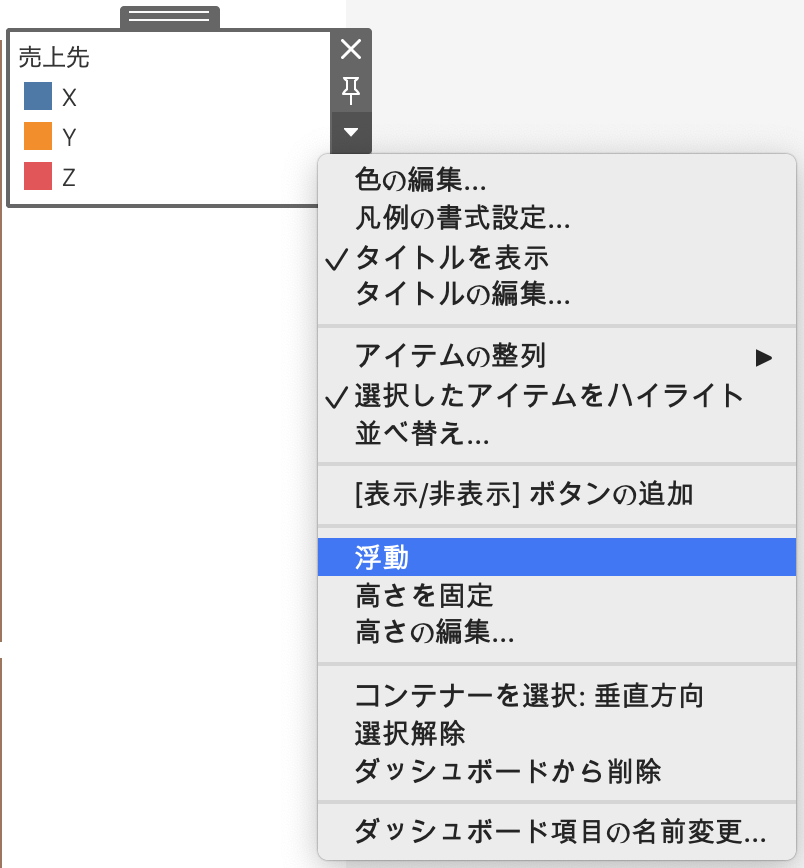
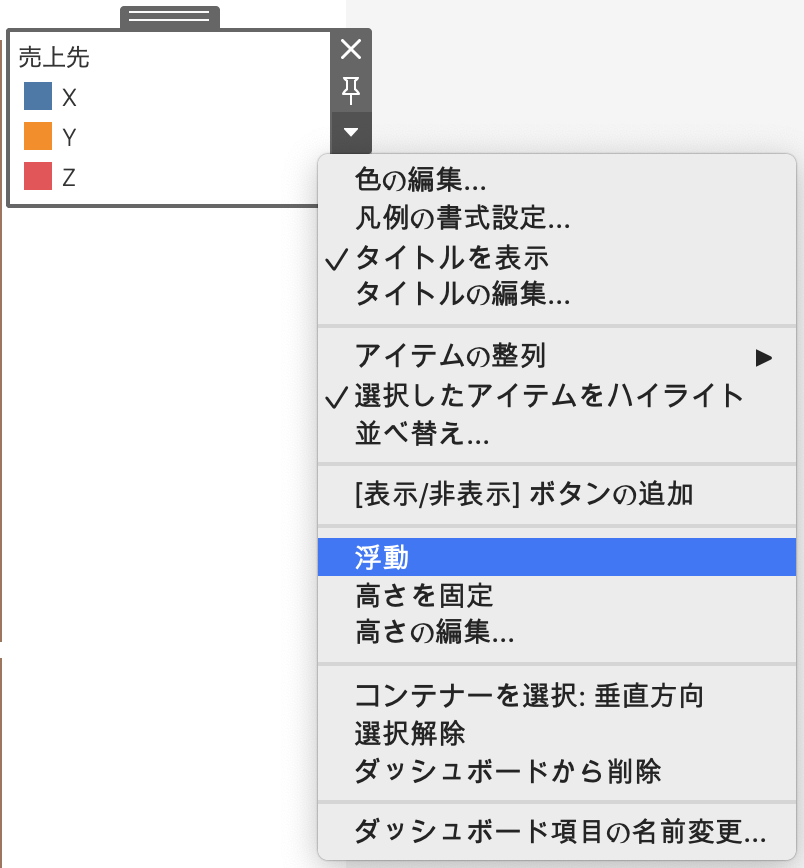
最後に、凡例の移動(浮動)について説明します。
フィルタの枠を選択後、右に出てくる「▼」を押して、「浮動」をクリックしましょう。


凡例を移動させられますので、グラフのわかりやすい位置に移動させておきましょう。


最初のダッシュボードと比べるとわかりますが、イメージが大きく変わり非常に見やすくなり、操作性も抜群に上がったと思います。
(今回は、グラフや表の中身の見え方などは議論しません)
- Tableau ダッシュボードのデザイン設定、フィルタ設定 ※実際に触ってみましょう
なお、以下のURLから今回ご紹介したTableauレポートのダウンロードが可能です。
最後に


いかがでしたでしょうか?
今回紹介した方法はTableau Desktopを利用するCreatorにとって、非常に多くの場面で役立つ汎用性の高いスキルになります。
この設定を行うだけで、Tableauダッシュボードの利便性が大きく変わります。
正直、デフォルトで上で紹介した設定をしてもらいたいのですが、今後のTableau社の開発に期待したいです。
利便性の高いレポートを作成し、ユーザーをTableauの虜にさせていきましょう。
また、Tableauでパラメータ(変数)をあまり利用したことのない人は以下の記事をとりあえず読んでみましょう。
【Tableau】パラメータの基本数式(Case関数)と、実用的な例をご紹介